Neste tutorial vou mostrar como configurar seu aplicativo para receber notificações push.
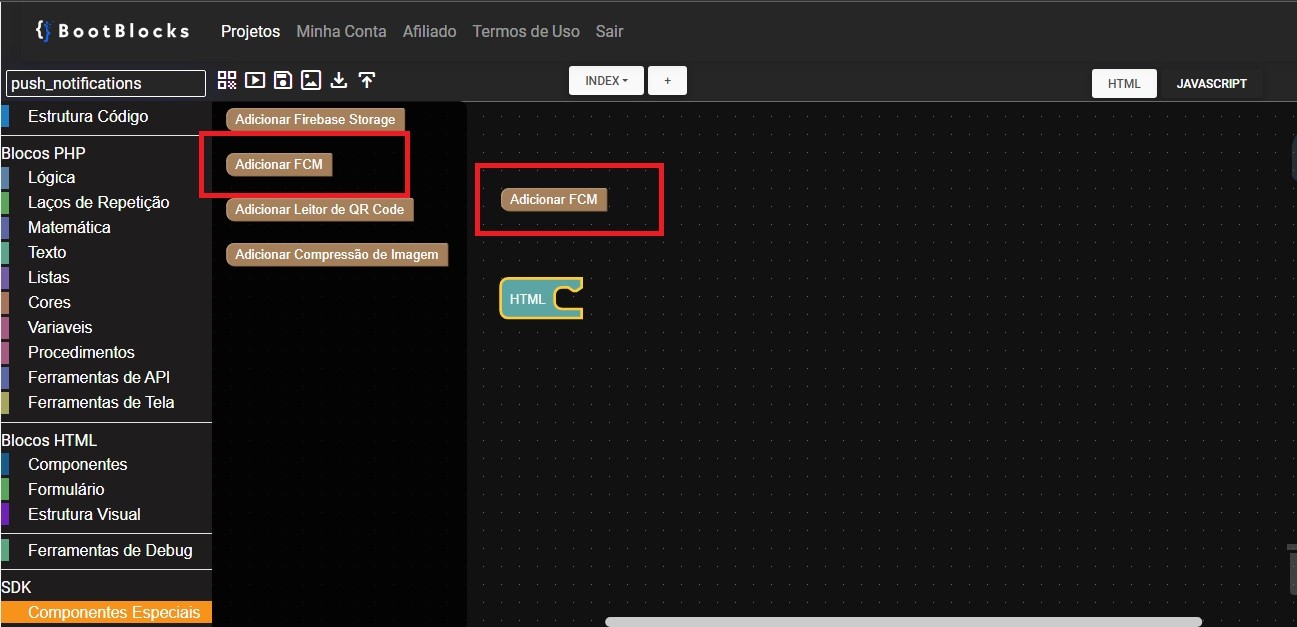
Para começar em HTML, adicione o Bloco Adicionar FCM que está em Componentes Especiais:

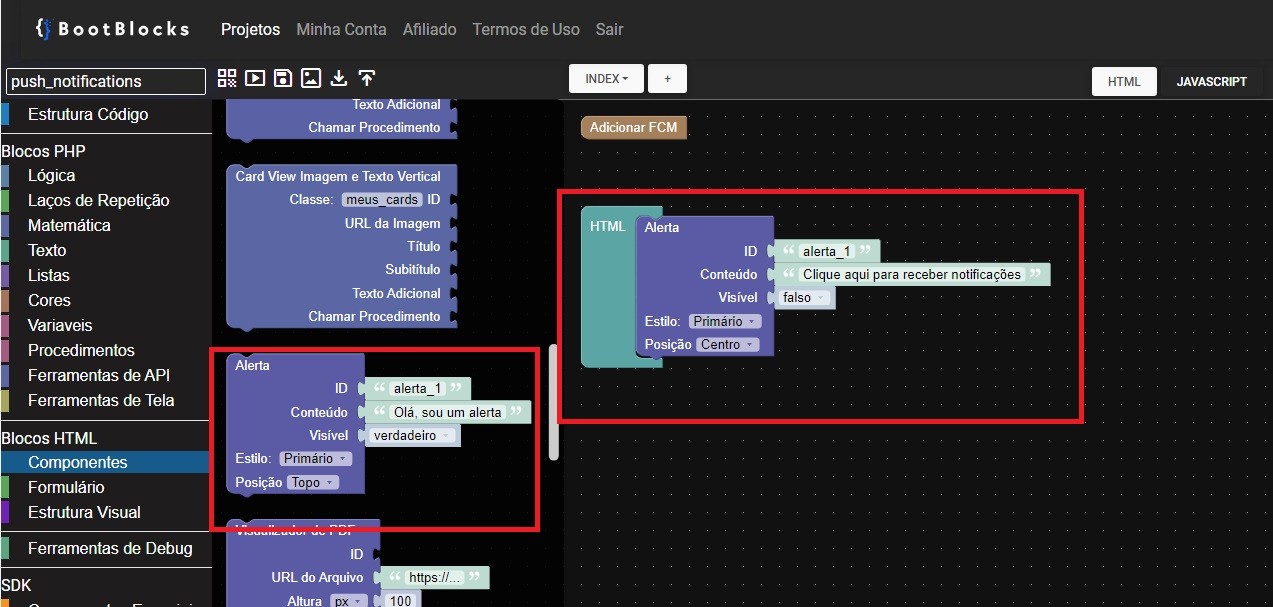
Ainda em HTML, você vai precisar criar algo para servir como botão para o usuário habilitar o recebimento de notificações. Não é possível fazer isso sem a interação do usuário por causa das regras de segurança do navegador.
Neste exemplo vou usar um alerta simples:

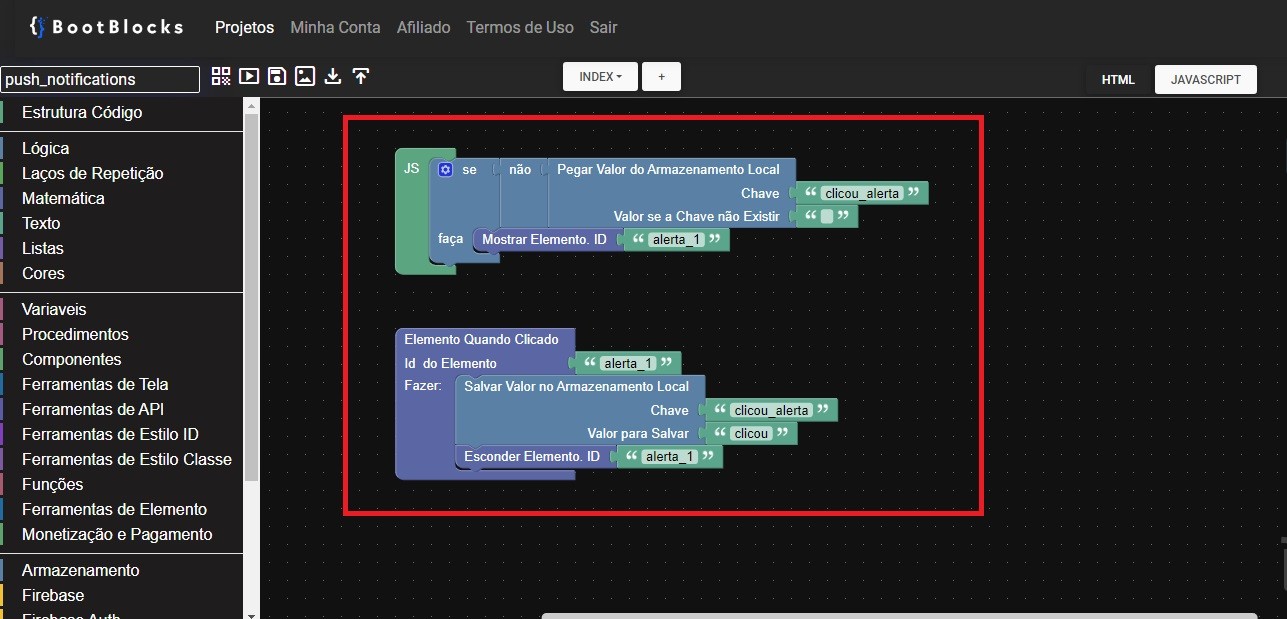
Agora em Javascript vamos fazer uma pequena lógica para exibir o alerta apenas quando o usuário ainda não tenha clicado em receber as notificações:

(esses blocos verificam se existe algo salvo no armazenamento local na chave clicou_alerta, se não existir, o alerta é mostrado. Quando o usuário clica no alerta, ele é escondido e é salvo no armazenamento local que o usuário clicou nele)
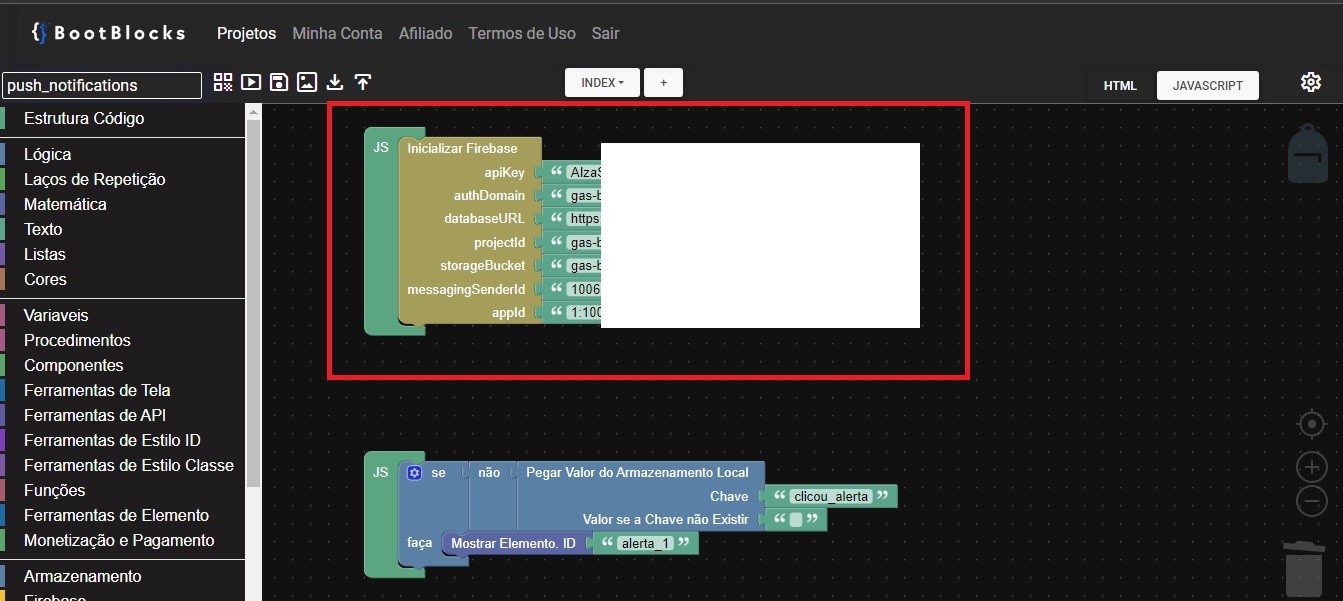
Depois disso, vamos inicializar o Firebase. Certifique-se de colocar o bloco do firebase acima dos outros blocos:
(se você ainda não tem um projeto no firebase, configure o seu firebase seguindo esse rápido tutorial:
Criando um projeto no firebase
.

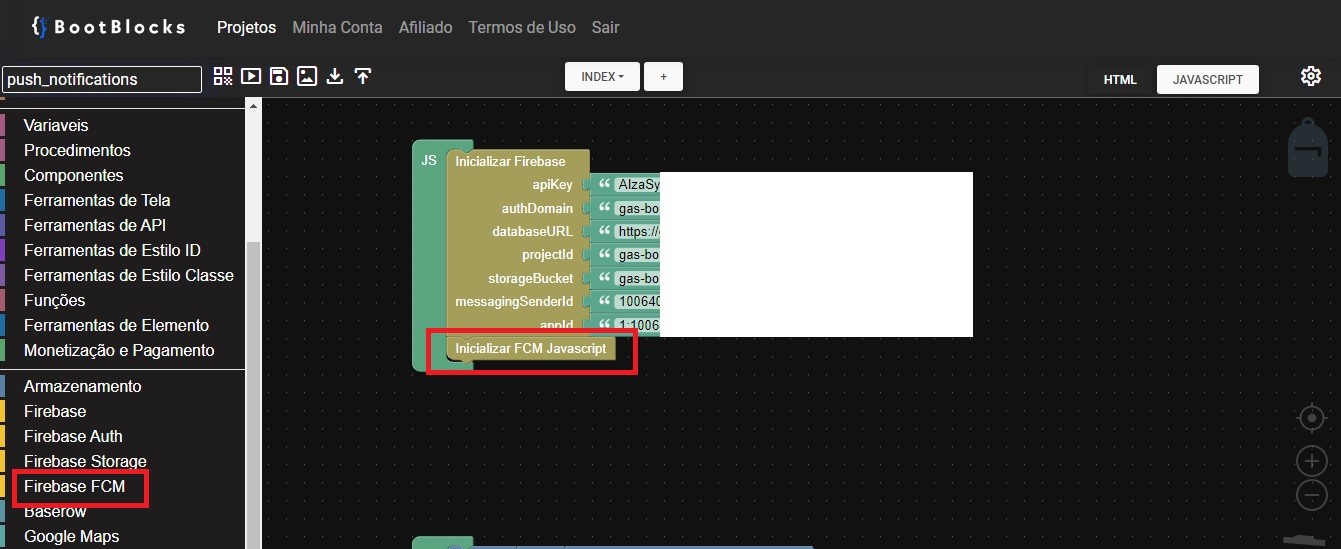
Logo a baixo do bloco de inicialização do firebase, coloque o bloco de Inicializar FCM Javascript

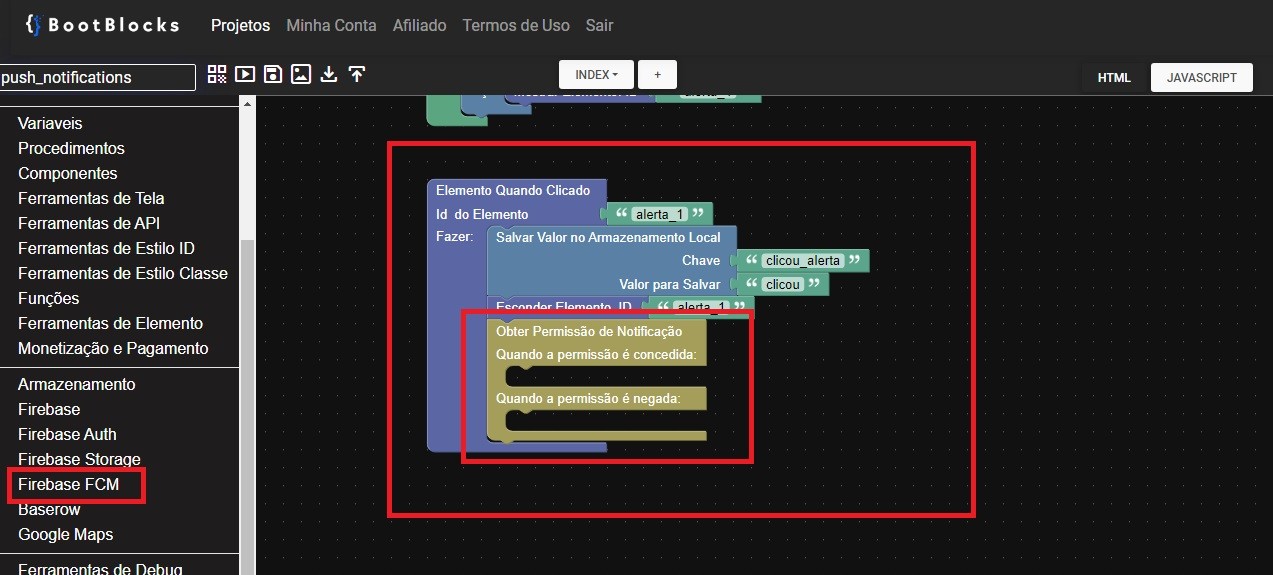
Dentro do bloco Elemento Quando Clicado, que é ativado quando o alerta que criamos é clicado, coloque o bloco Obter Permissão de Notificação:

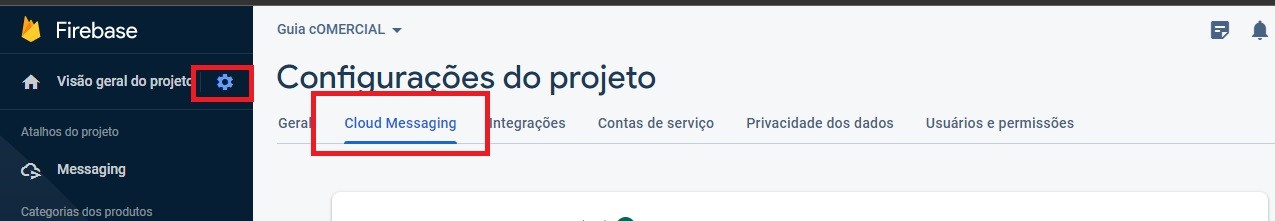
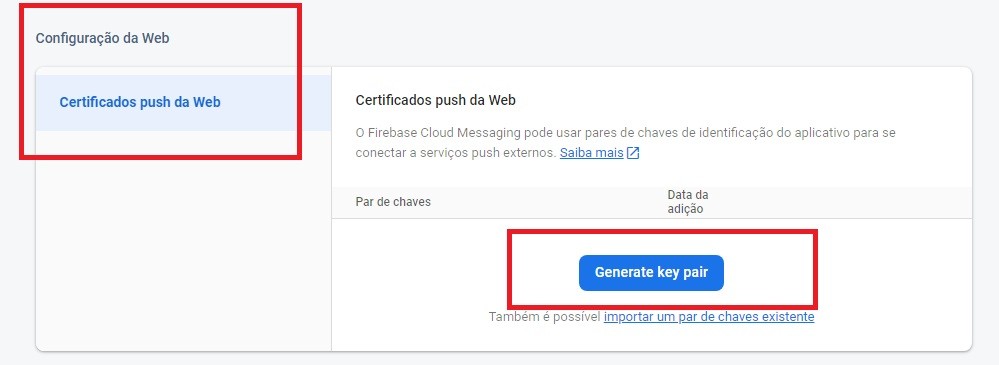
Agora no console do Firebase, vá em configurações -> Cloud Messaging:

Vá até o fim da página, e em Certificados Push da Web clique em Generate Key Pair:

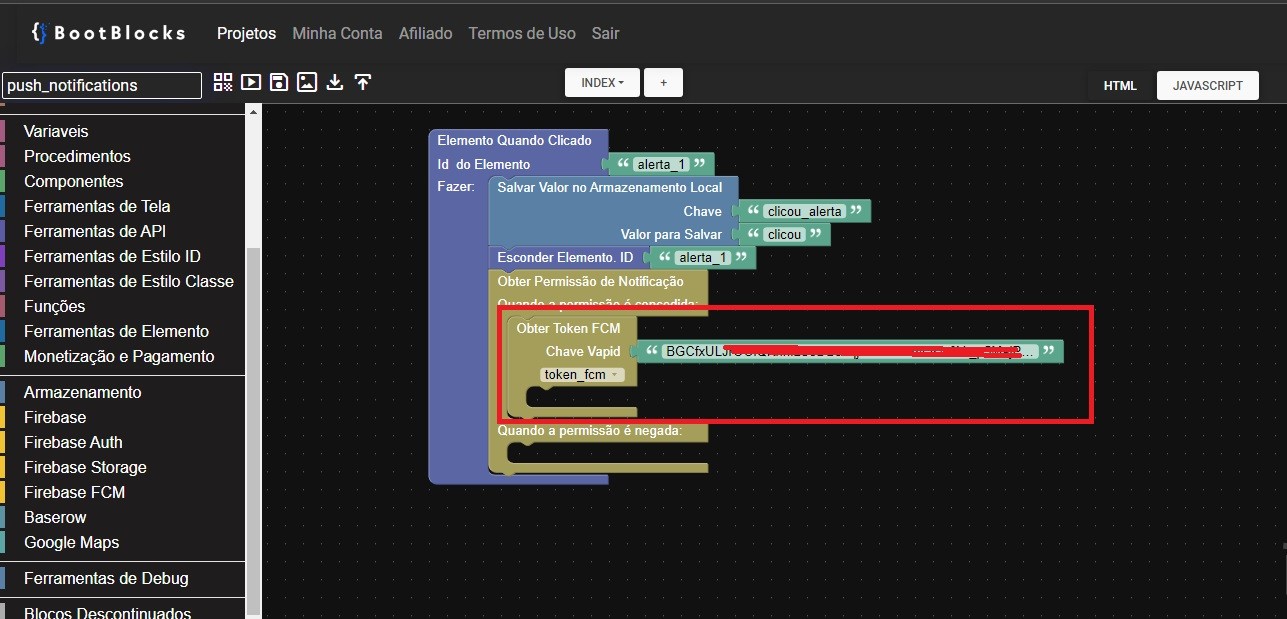
Copie o certificado gerado e cole no bloco Obter Token FCM, este bloco deve estar dentro de Quando a permissão é concedida:
(o token gerado pode ser usado mais tarde para enviar uma notificação para um usuário específico, então você pode querer salvá-lo em seu banco de dados. Mas lembre-se que ele sempr muda)

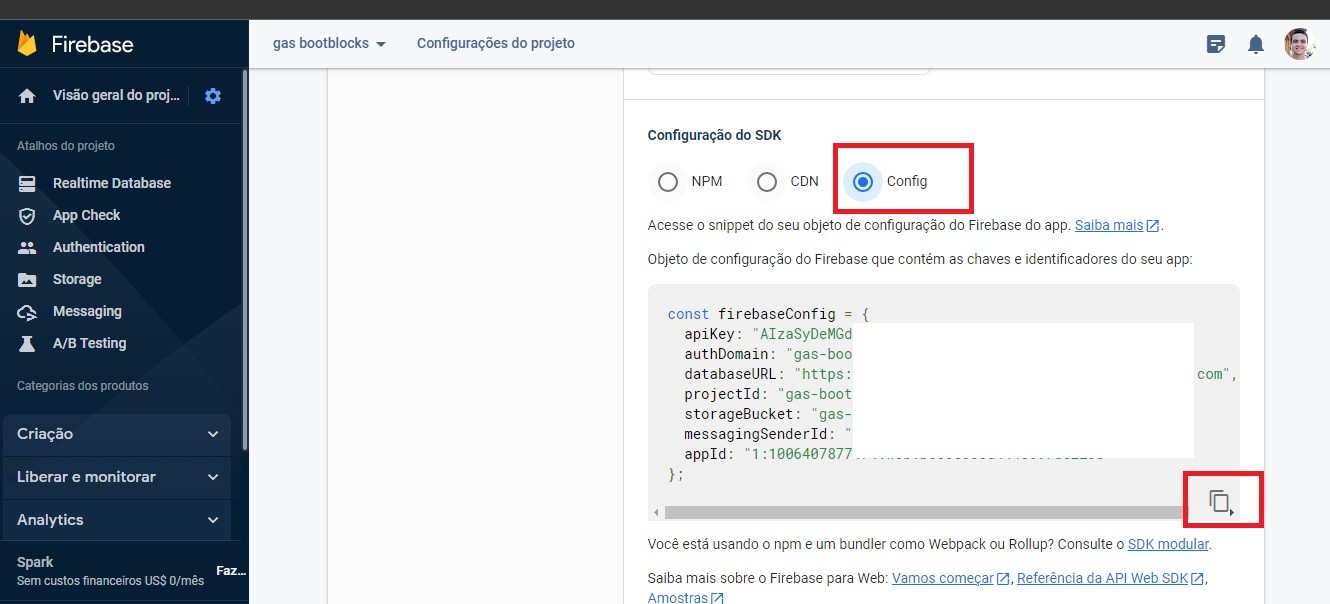
Feito isso, volte ao console do firebase, ainda em configurações do projeto, va na aba Geral role até o fim da página, em configurações do SDK e selecione Config. Copie o código gerado:

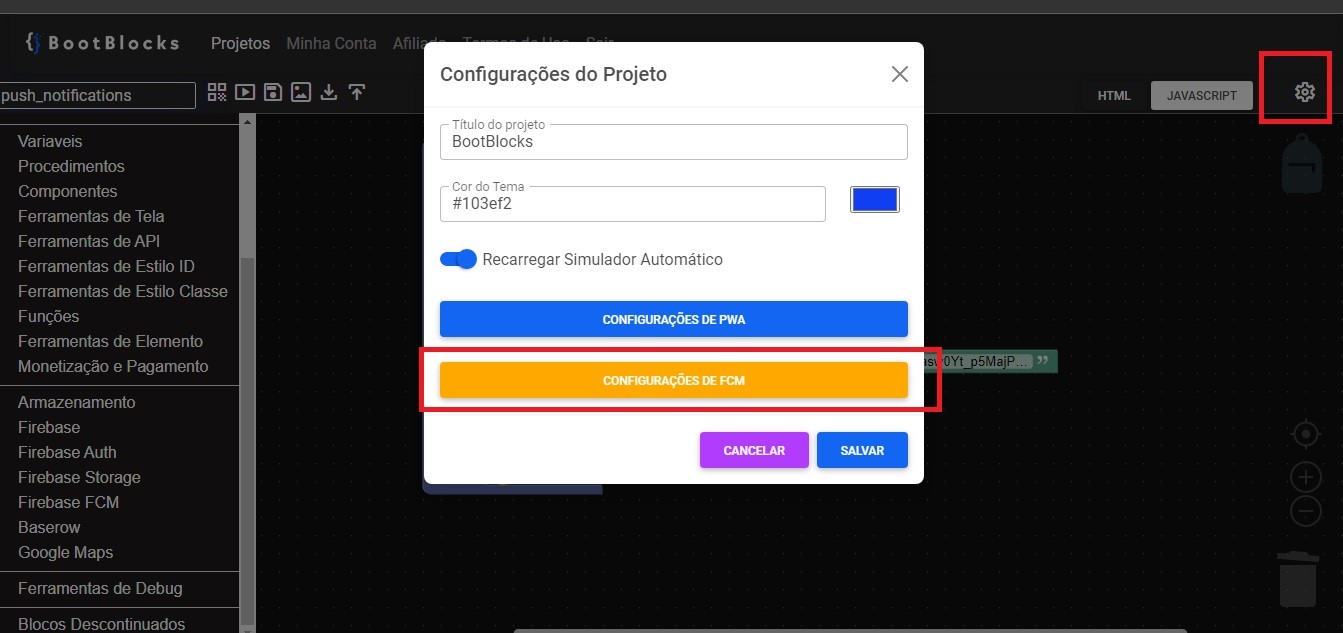
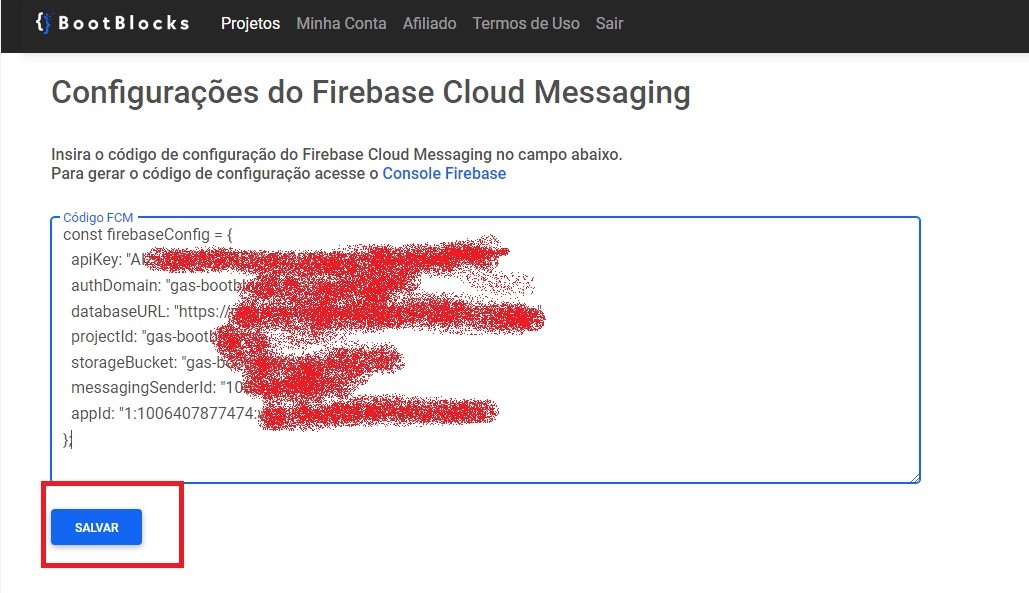
Agora no Bootblocks, clique na engrenagem das configurações e clique em Configurações de FCM:

Cole o código copiado e clique em Salvar:

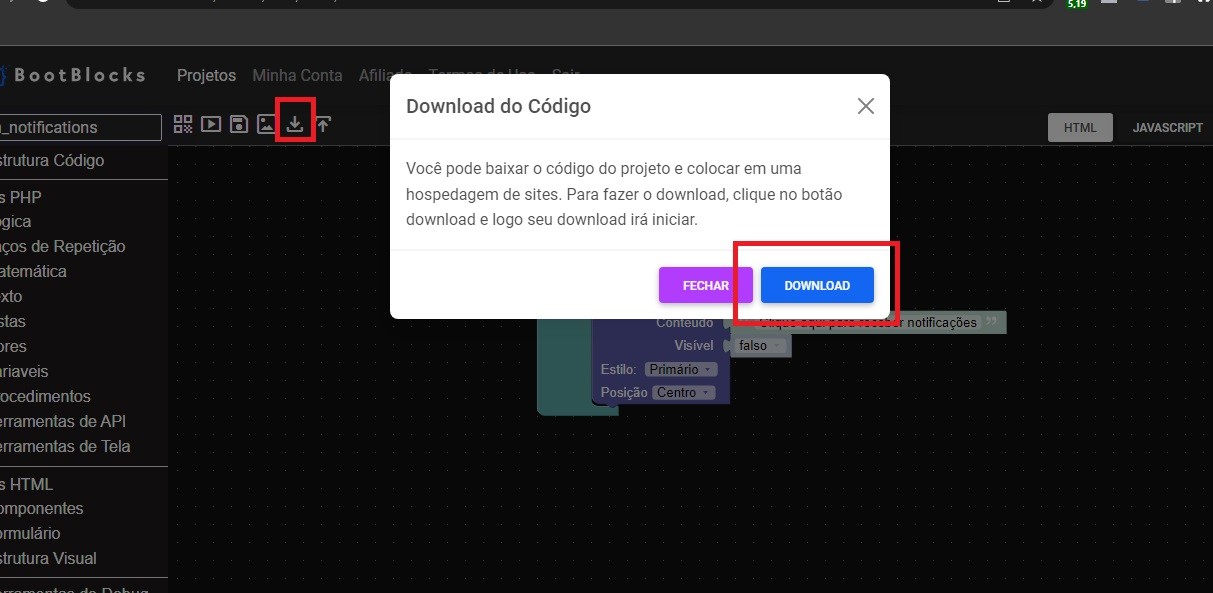
Pronto, agora é só fazer o download do código e colocar o app em seu servidor:

Para enviar uma mensagem:
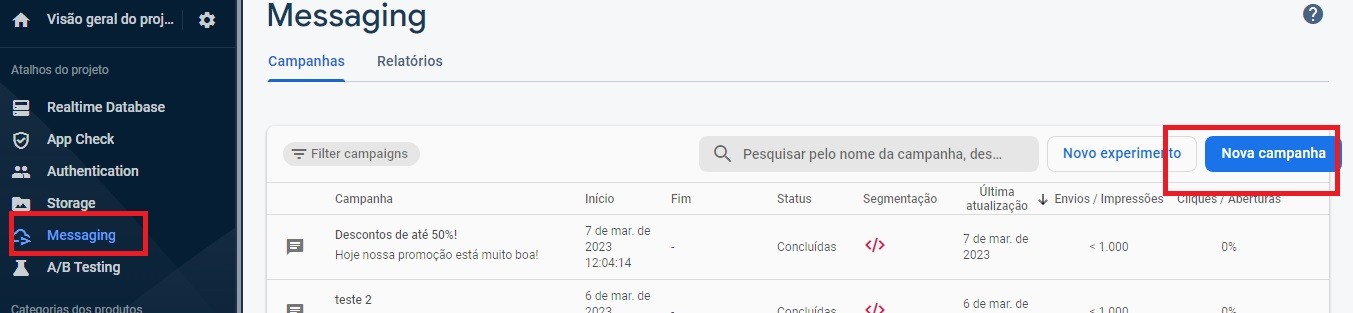
Volte ao console do firebase, clique em Messaging e em Nova Campanha ou Primeira Mensagem:

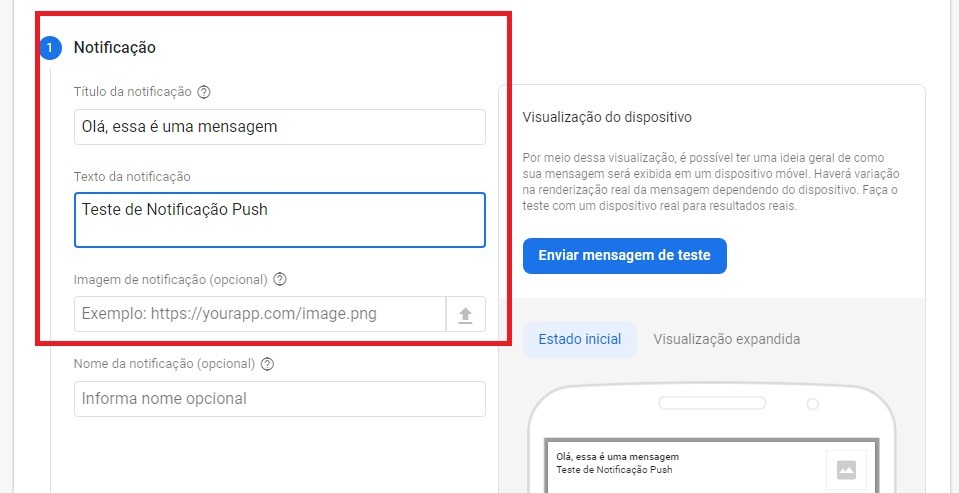
Preencha com o Título e Texto da Notificação:

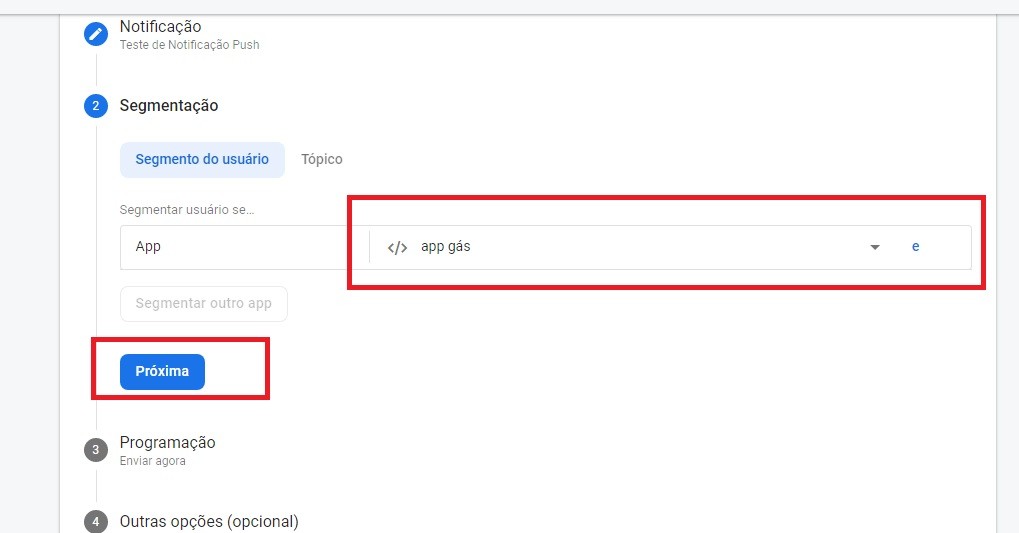
Clique em Próxima e em Segmentação escolha o seu app:

Depois clique em próxima e deixe selecionado Agora e clique em Proxima novamente.
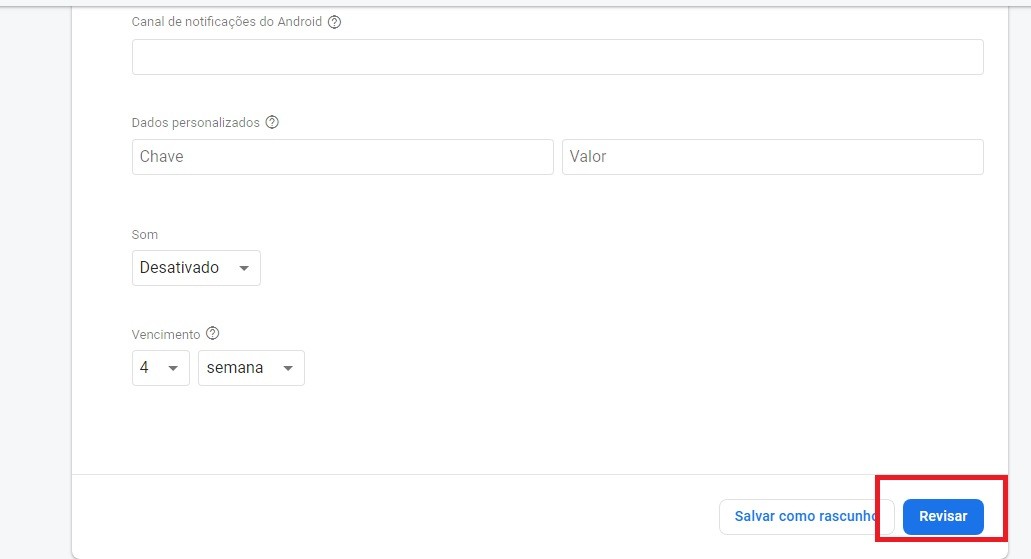
Deixe o resto dos campos em branco e clique em Revisar:

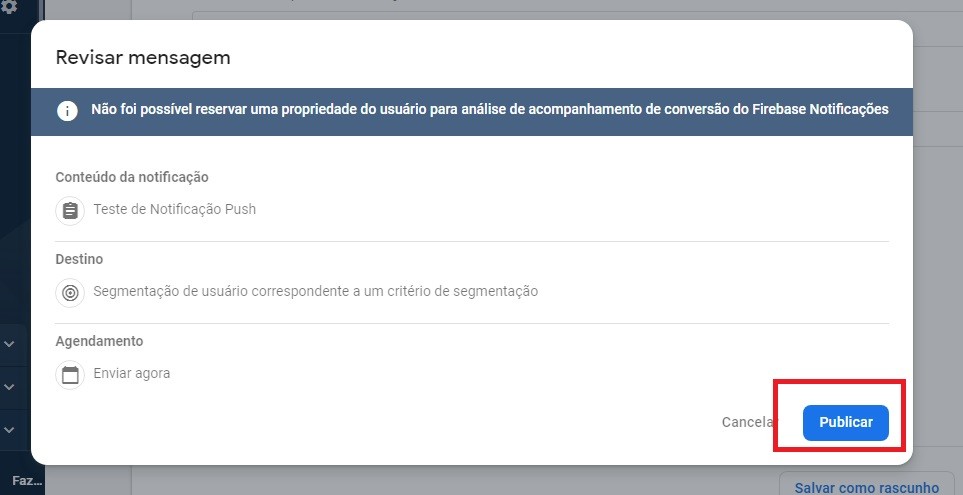
Clique em Publicar:

Sua mensagem será enviada. Lembre-se de que pode levar até 10 min ou mais para sua mensagem chegar, então deixe passar pelo menos uns 15min para ver se cometeu algum erro no decorrer do tutorial.
As notificações funcionam em segundo plano, ou seja, o usuário vai receber mesmo que feche o navegador e saia do seu site.
Download do projeto simples:
Download Alternativo
Vídeo Tutorial:
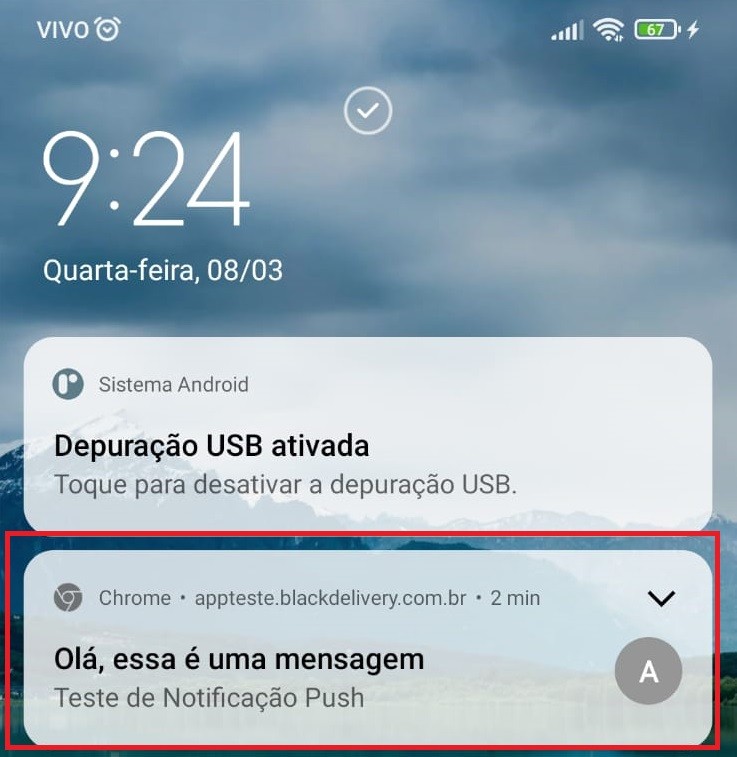
Notificação recebida após fazer o tutorial: