Agora é possível usar o One Signal para enviar notificações push gratuitamente para seu app.
Vantagens:
👍 A configuração é mais simples que o Firebase Cloud Messaging
👍 Maior Customização do Push
👍 Envio Imediato
👍 Envios Ilimitados
Desvantagem:
😕 Limite de 10.000 usuários por mensagem (plano grátis)
Como configurar:
Abra sua conta no OneSignal
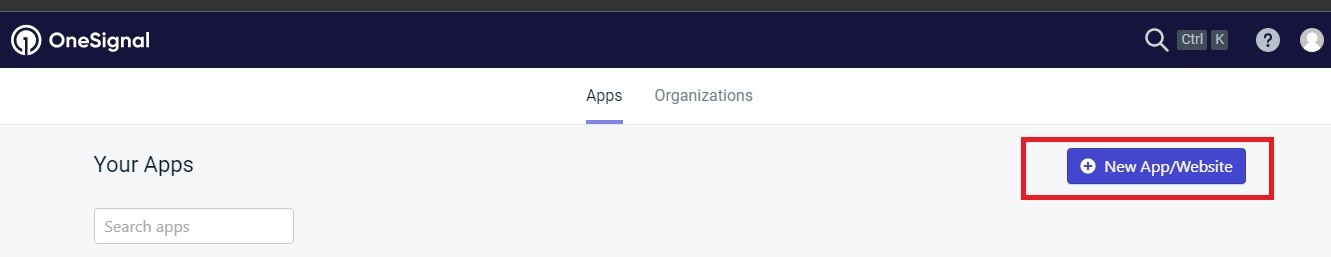
Clique em New App / Website:

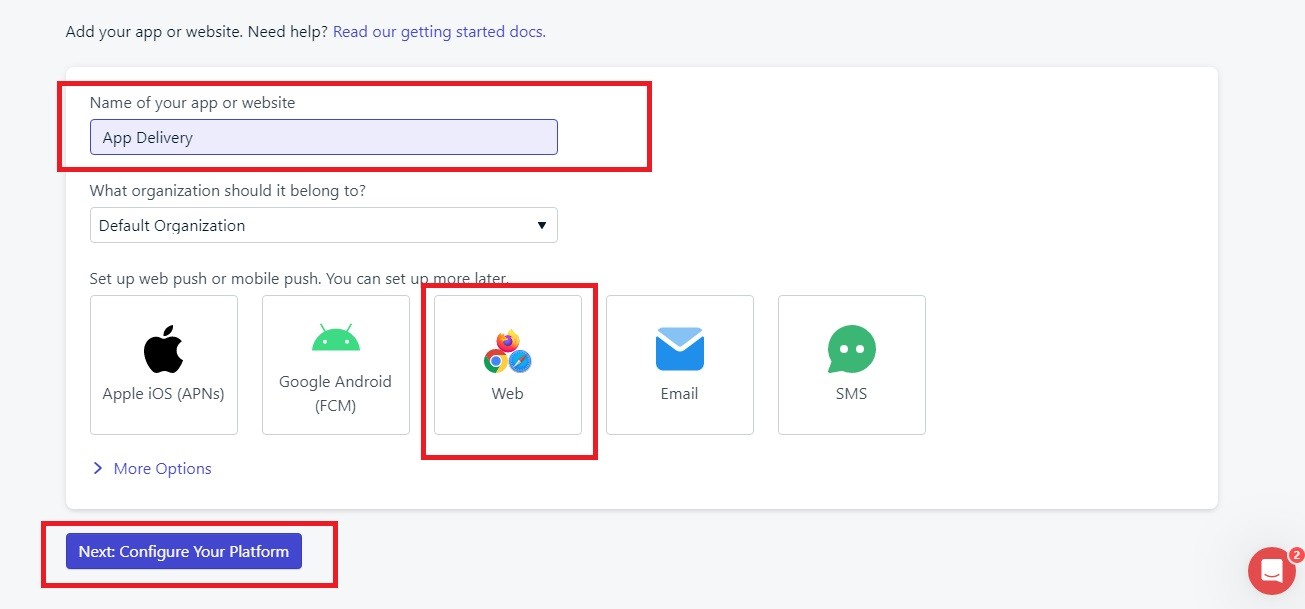
Coloque o nome do App, clique em Web e Next:

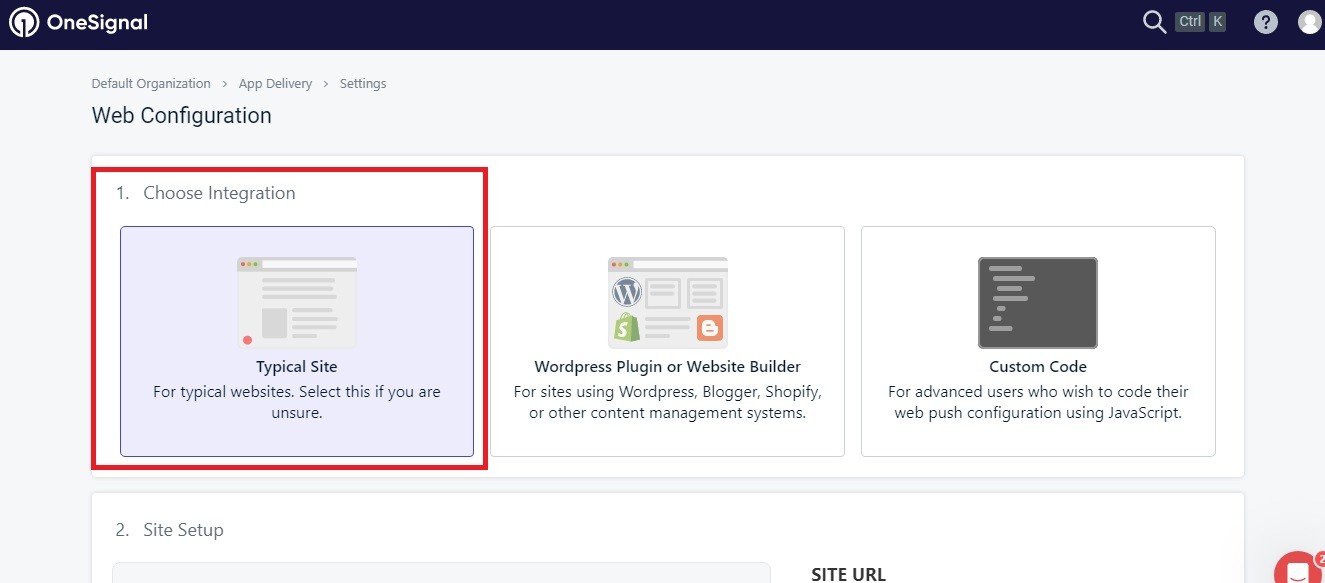
Clique em Typical Site:

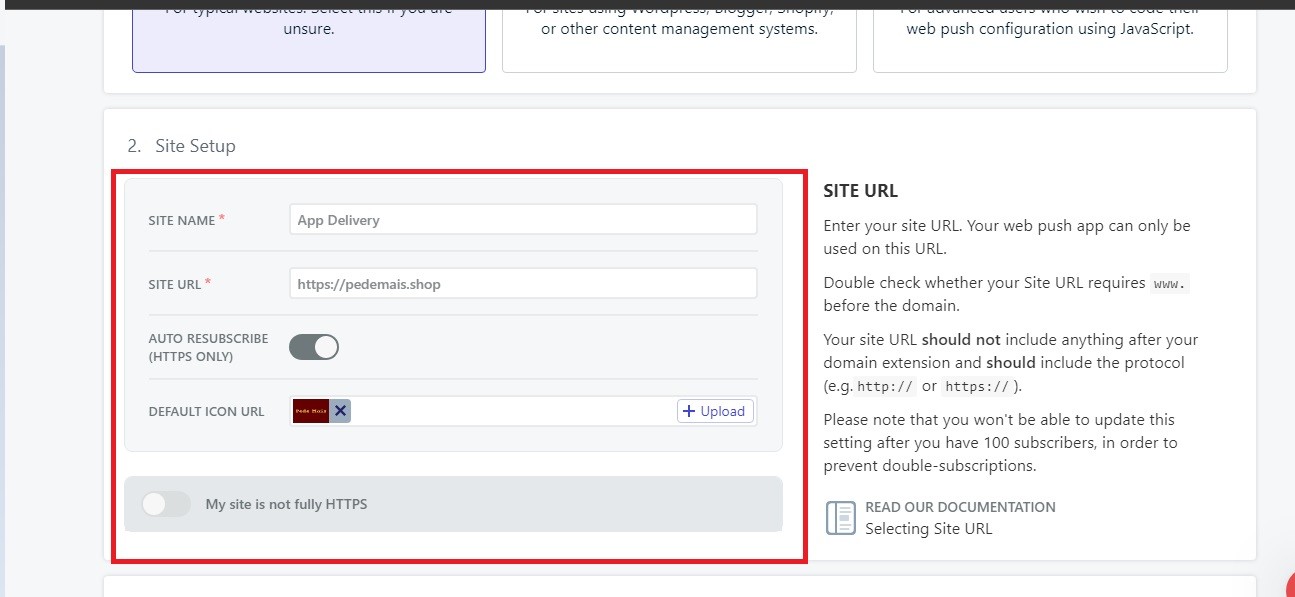
Em Site Setup, coloque o nome do seu site, a url do seu site (preste atenção, coloque https e não http e precisa ser exatamente como você acesse seu site, no meu caso é https://pedemais.shop)
Em Default Icon URL suba um ícone de 512x512 para aparecer nas notificações. é opcional, mas é bom para não ter que subir um cada vez que for enviar a notificação.
O resto deixe como está:

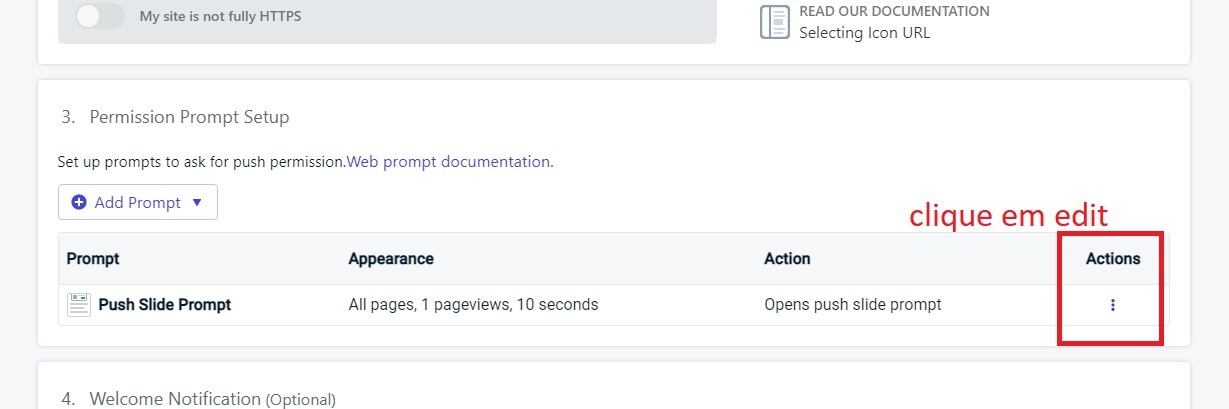
Agora vamos configurar a mensagem que é exibida para o usuário quando ele abrir o app a primeira vez:
Clique nos 3 pontos e em edit:

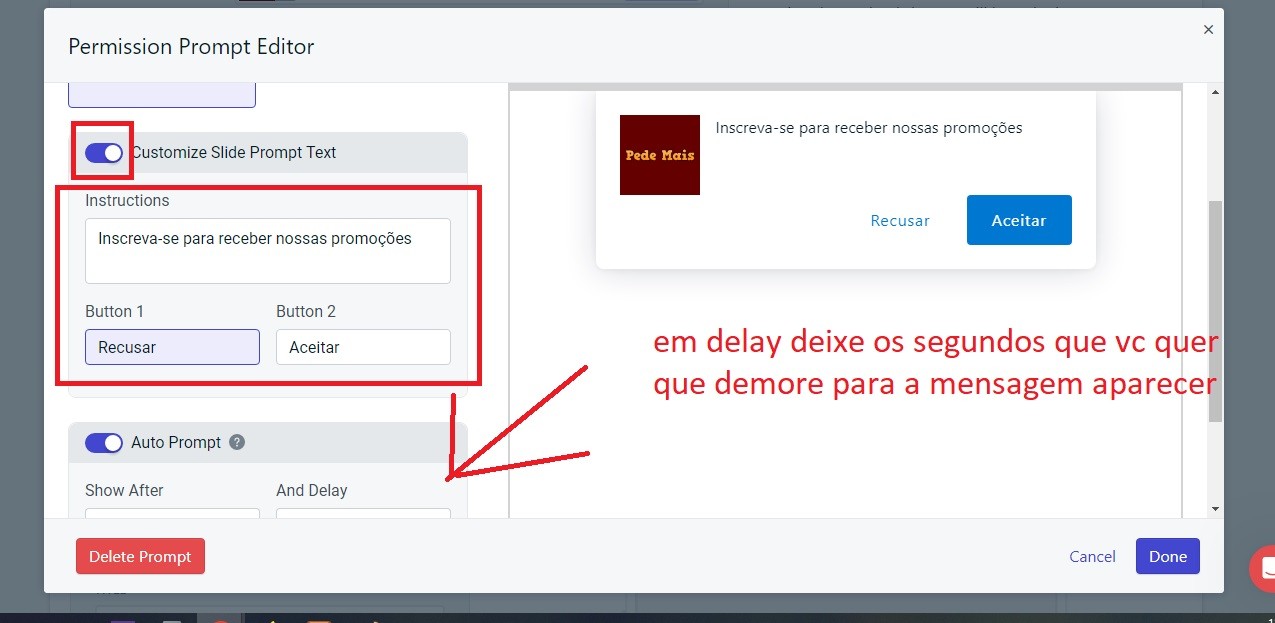
Vai abrir um modal com opções para customizar a mensagem. Coloque uma mensagem em português e mude os botões também:

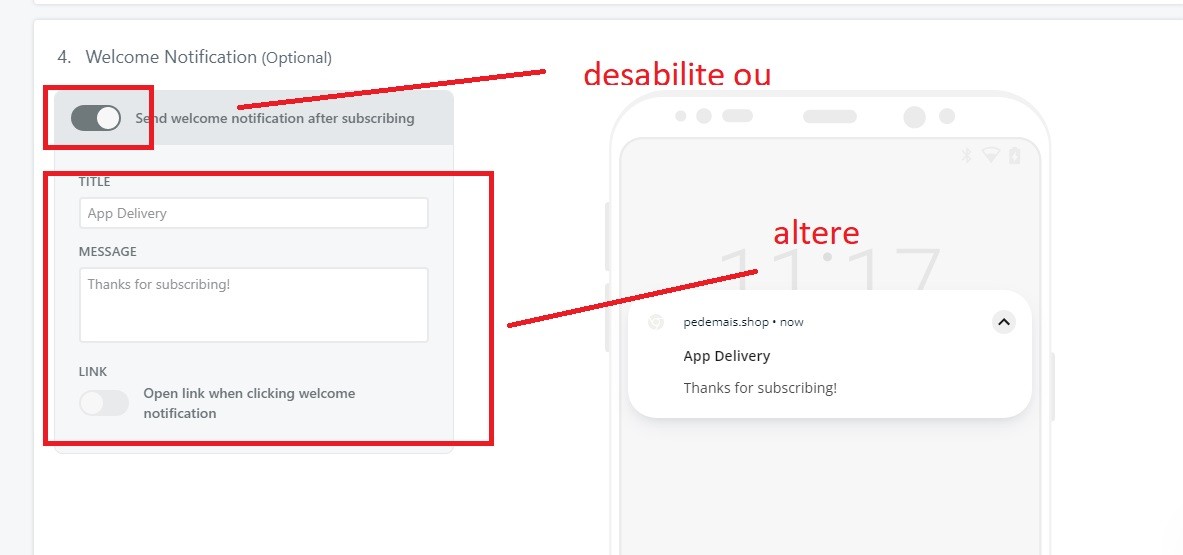
Na 4º parte é possível definir uma notificação de boas vindas que é enviada automaticamente quando alguém se inscreve. é opcional:

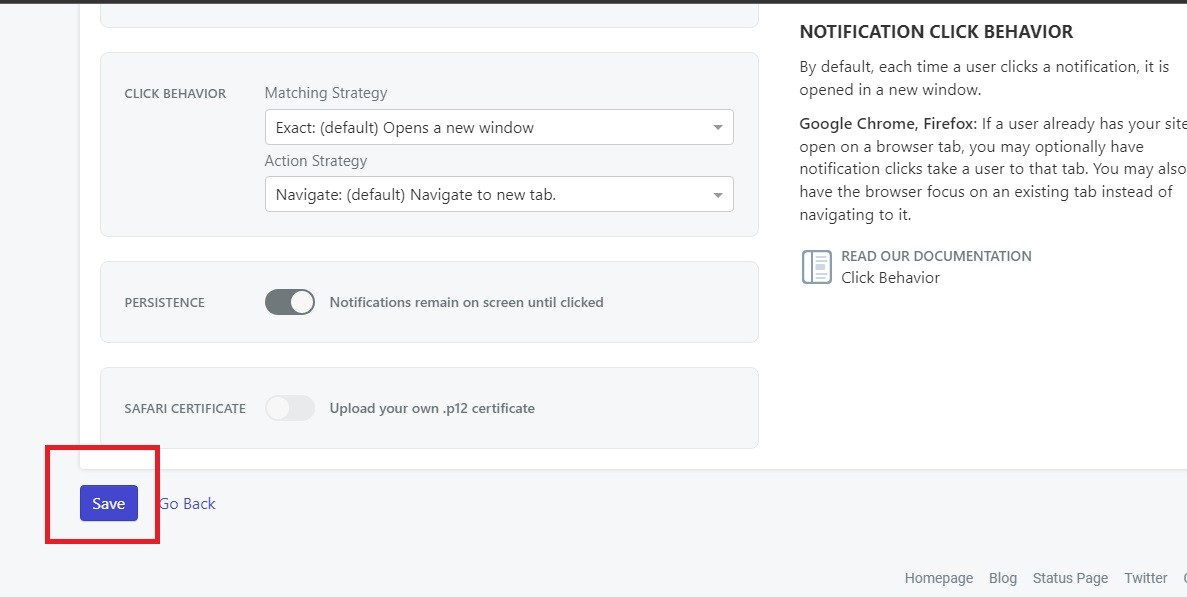
Na etapa 5 não mecha em nada e clique em Save:

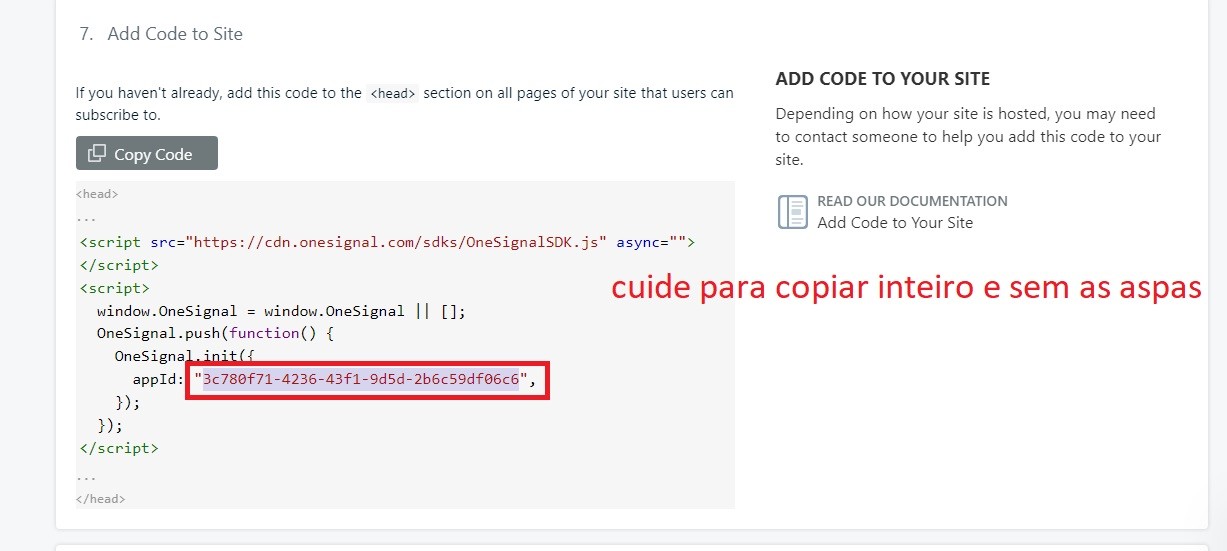
Pule a etapa 6 e no código exibido na etapa 7, apenas copie o appid sem as aspas:
(no meu caso gerou esse: 3c780f71-4236-43f1-9d5d-2b6c59df06c6)

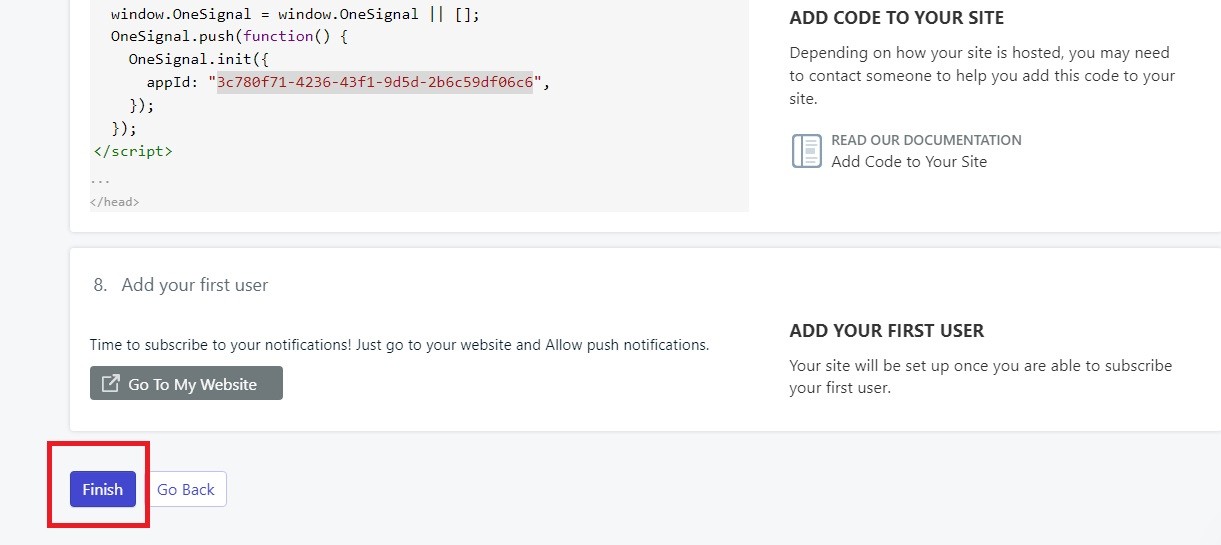
Na etapa 8 não faça nada e clique em Finish:

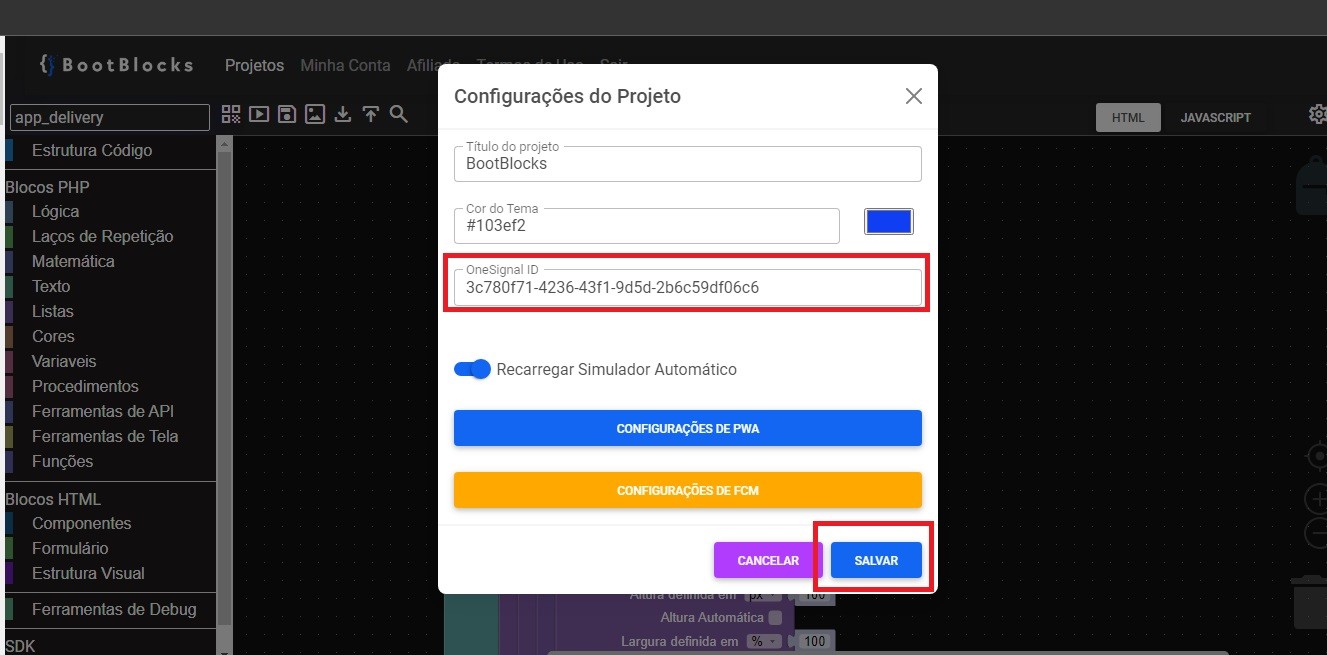
Agora vá até o seu app no Bootblocks e clique nas configurações. Cole o id gerado em OneSignal ID e clique em salvar.

Vá até index HTML (se ainda não estiver) e recarregue o bootblocks (f5).
Baixe os arquivos e suba no seu servidor.
Acesse seu site (se já tinha acessado antes limpe o cache)
Se inscreva para receber as notificações:

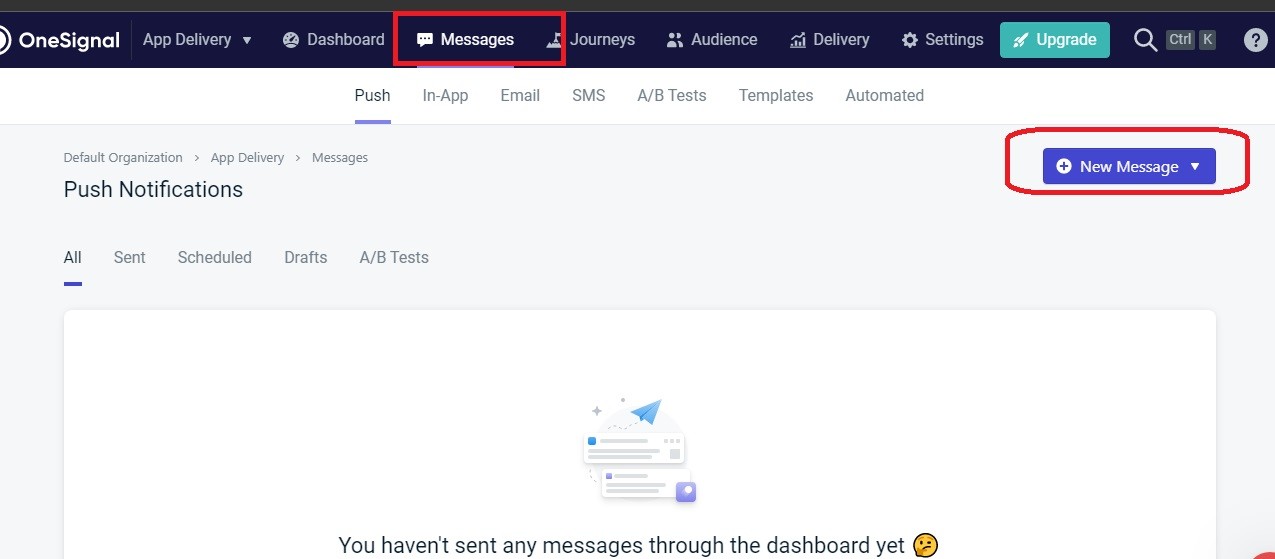
Para enviar uma notificação, vá até Messages e New Message e clique em New Push:

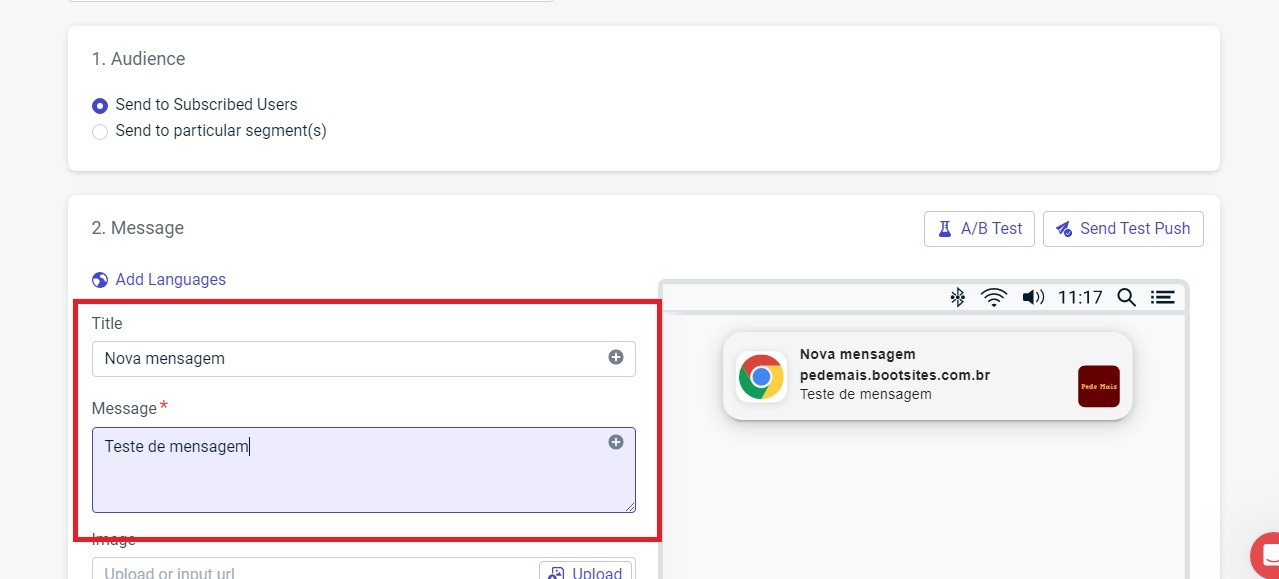
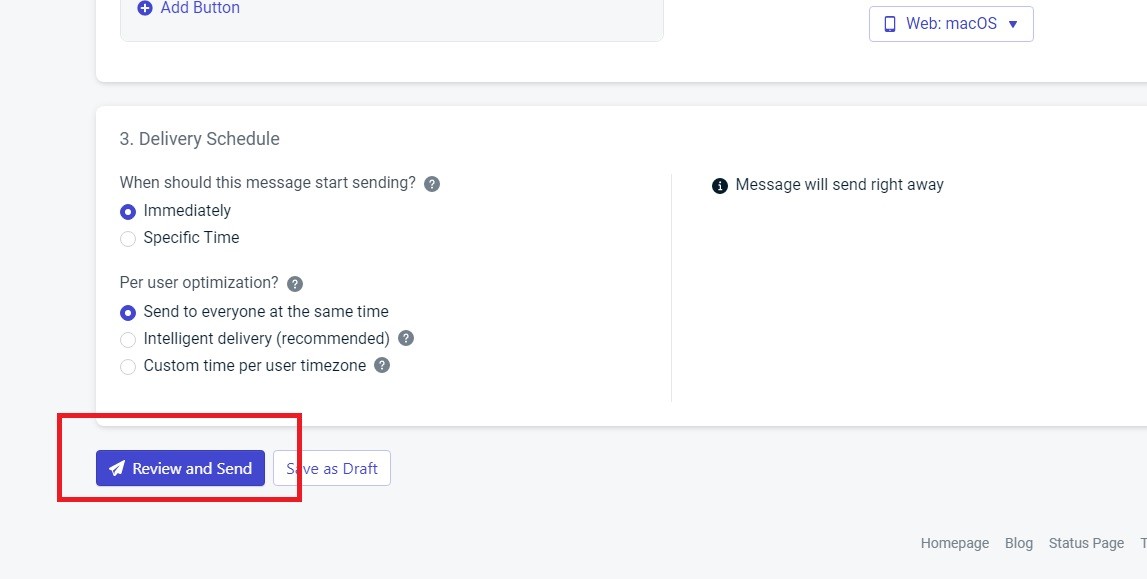
Digite o Título e a mensagem e clique em enviar.
(você pode testar outras configurações mais tarde)


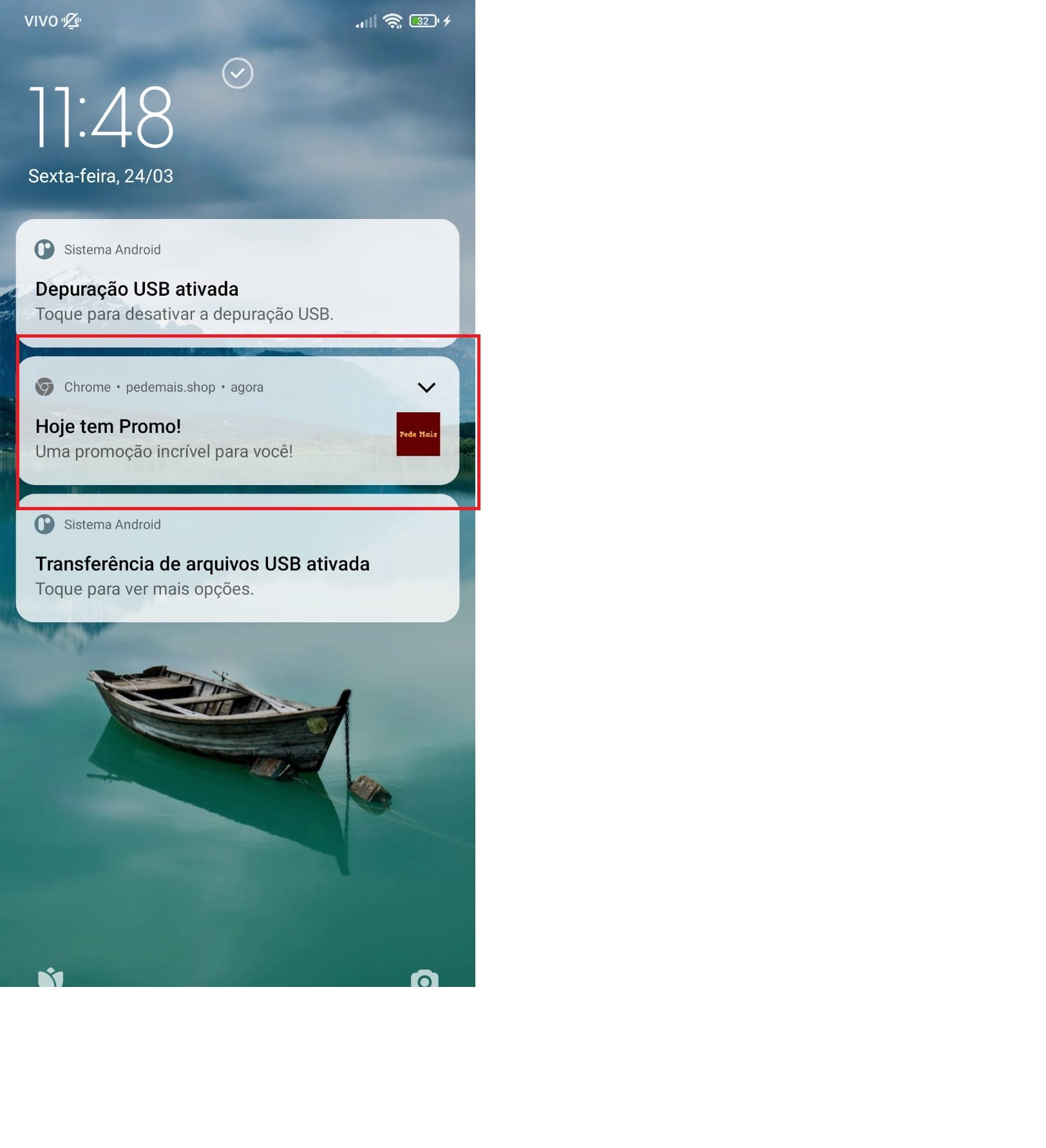
Mensagem recebida será algo como: