Neste tutorial vamos usar uma fonte personalizada do google fonts.
Com mais de 1000 opções de fontes gratuitas disponíveis, é possível encontrar uma grande variedade de estilos e tipos para aprimorar a tipografia de seu trabalho
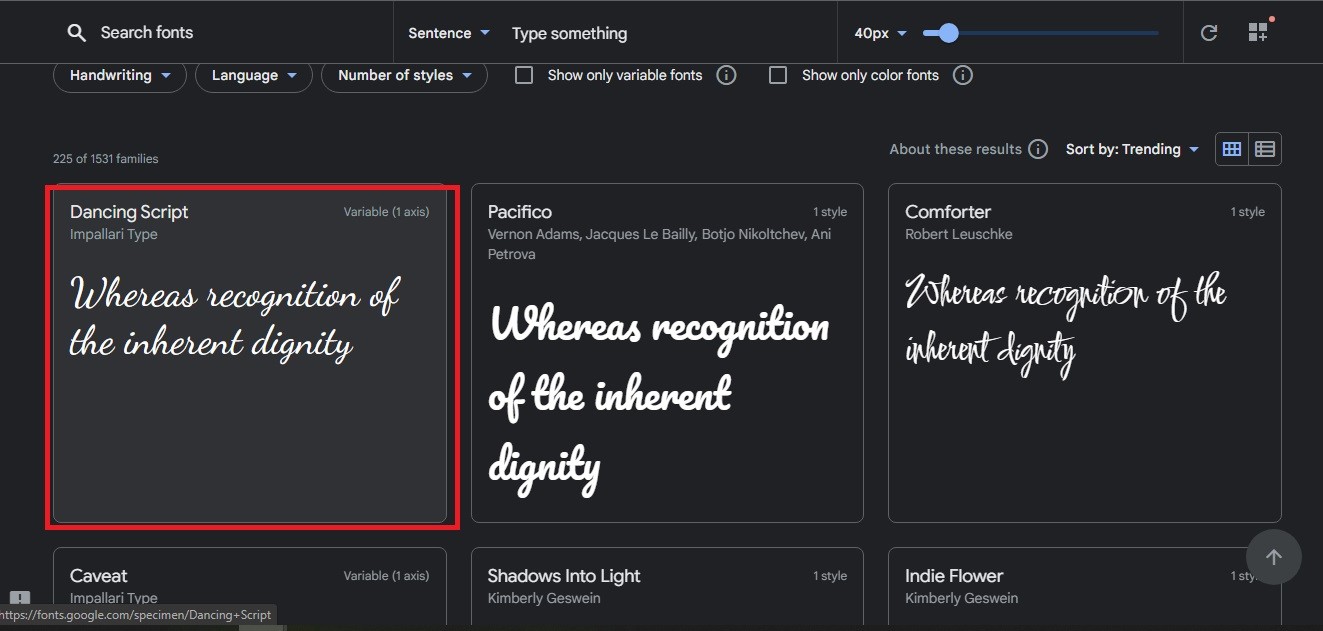
Para escolher a fonte a ser usada acesse o Google Fonts
Depois escolha um modelo e clique nele:

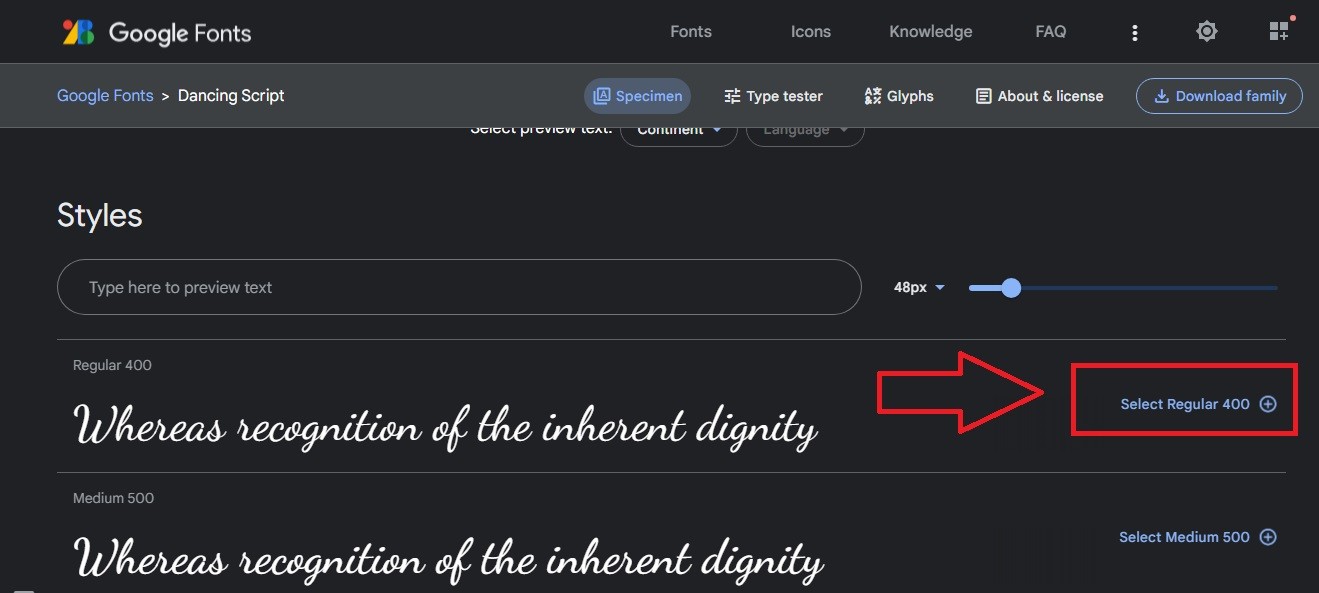
Role um pouco a página e selecione Regular 400 ou a que estiver disponível:

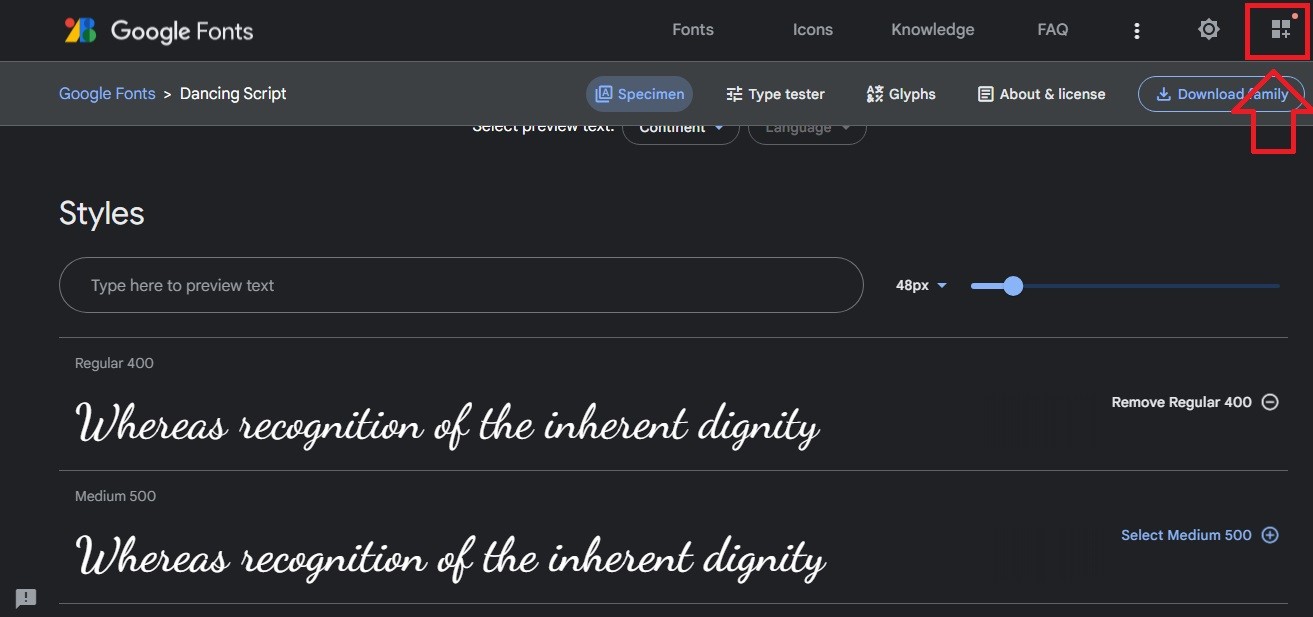
Clique no ícone a seguir:

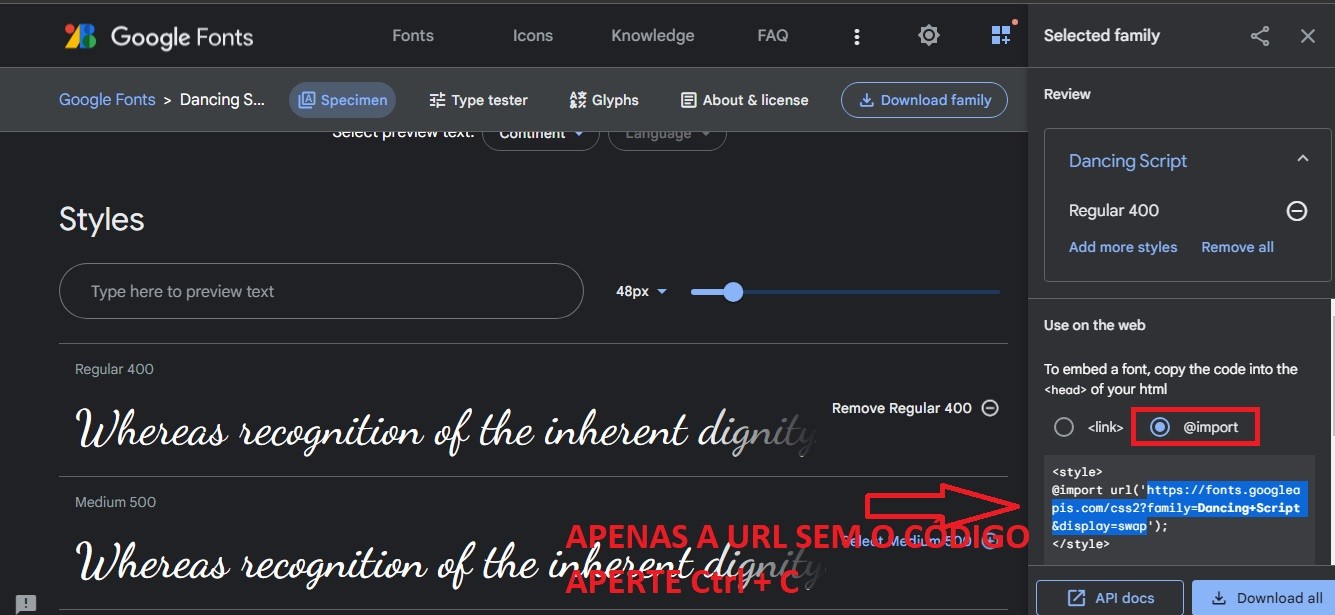
Vai abrir uma janela com algumas informações, selecione @import e copie APENAS A URL:

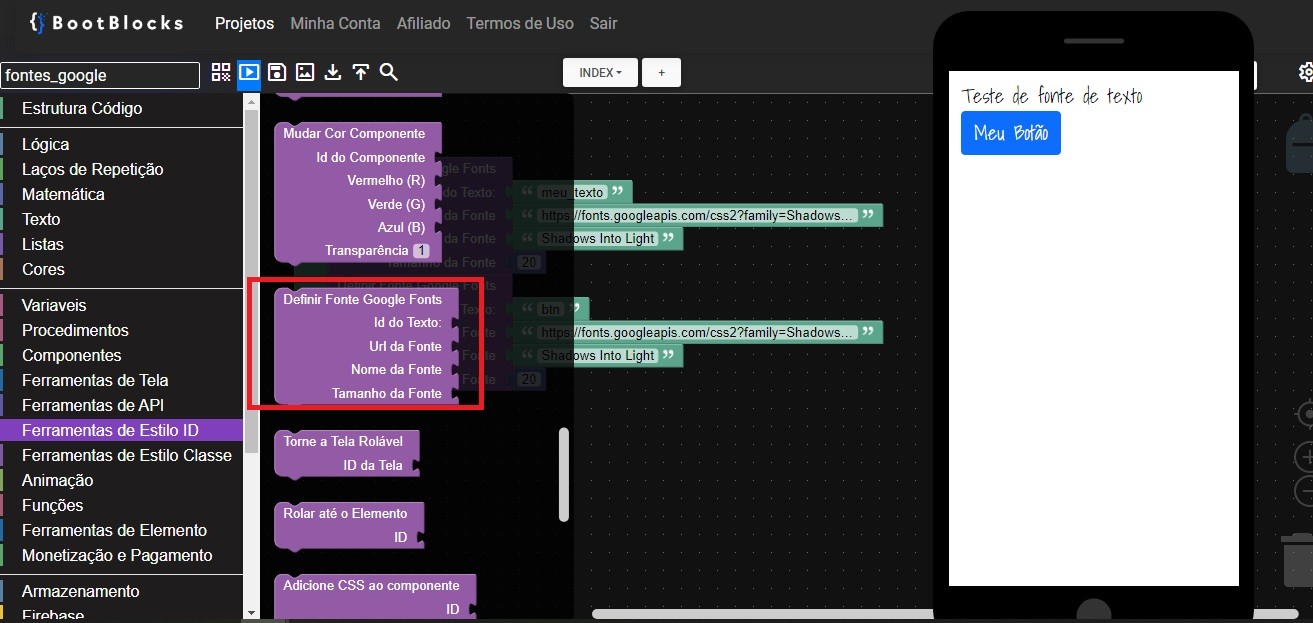
Agora no Bootblocks vá na categoria Ferramentas de Estilo ID ou Classe e arraste o Bloco Definir Fonte do Google Fonts:

No ID ou Classe coloque o Id ou a Classe do Texto ou do Elemento
Em URL da Fonte cole a URL que copiamos no site do google fonts
Em Nome da Fonte coloque o nome da fonte
Em Tamanho da Fonte coloque o Tamanho da fonte em Pixels (número)
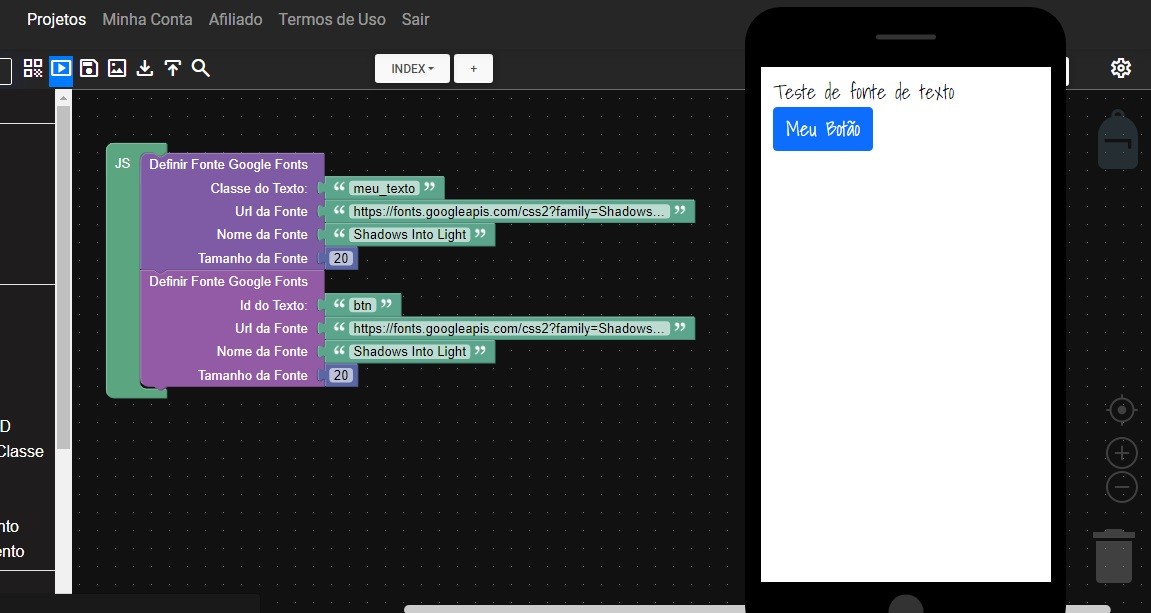
Exemplo:

Projeto: