Neste tutorial vou mostrar como usar o menu acordeão (bootstrap accordion) no Bootblocks.
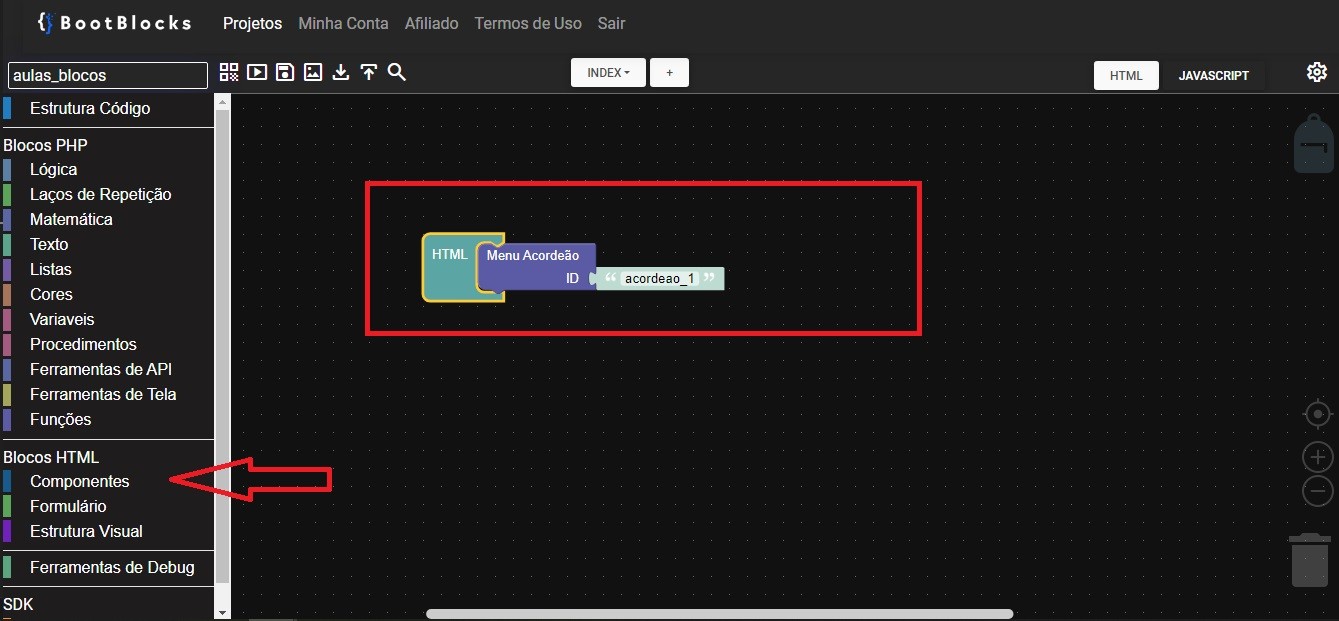
é bem simples. Em HTML basta arrastar o componente para a tela e alterar o id caso queira:

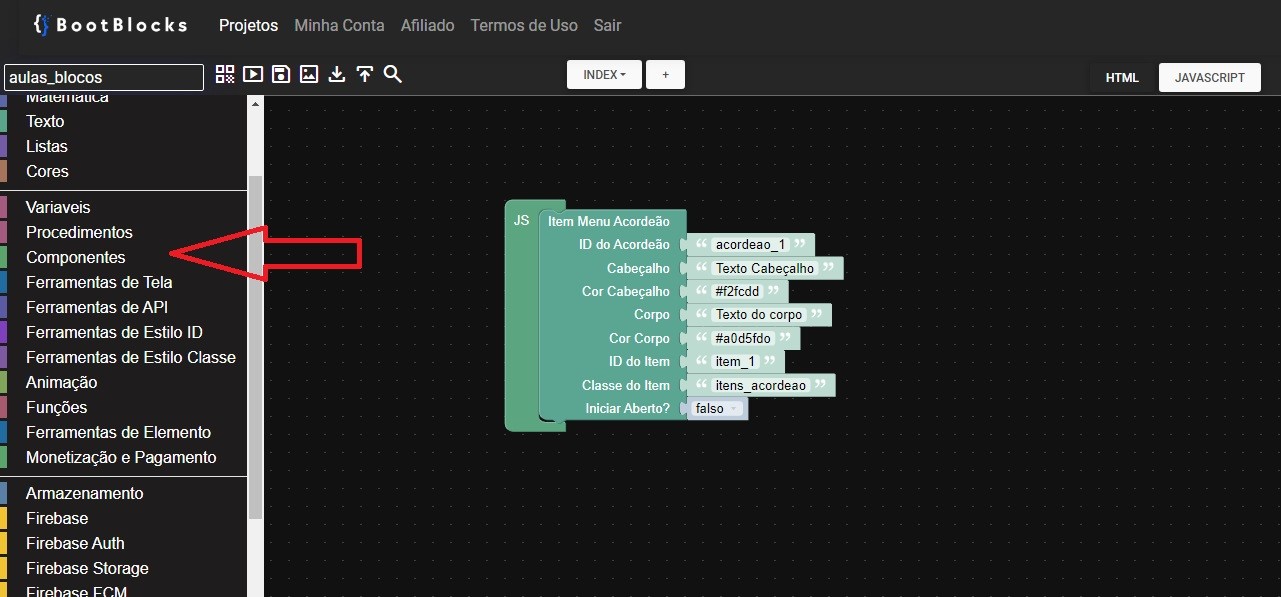
Em Javascript vá em Componentes e depois arraste o bloco de Item Menu Acordeão

Ajuste como preferir:
ID co acordeão: coloque o id do componente que você colocou em HTML
Cabeçalho: o Texto que quer colocar no cabeçalho
Cor do Cabeçalho: Coloque uma cor em Hexadecimal Escolha aqui
Corpo: o texto que vai no corpo do item do menu
Cor Corpo: a cor que vai no corpo em Hexadecimal Escolha aqui
ID do Item: um id diferente para cada item do menu (use para pegar o evento clique mais tarde se necessário)
Classe do Item: Uma classe para o item
Iniciar aberto: Verdadeiro ou Falso - Se verdadeiro já inicia aberto
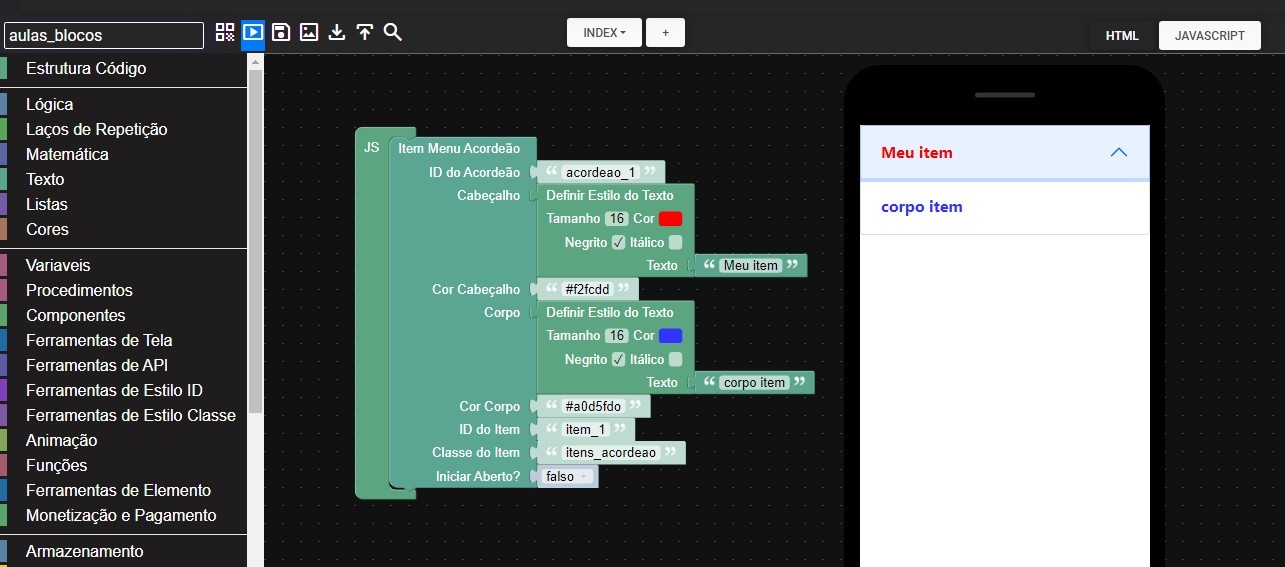
Estilizando o texto:

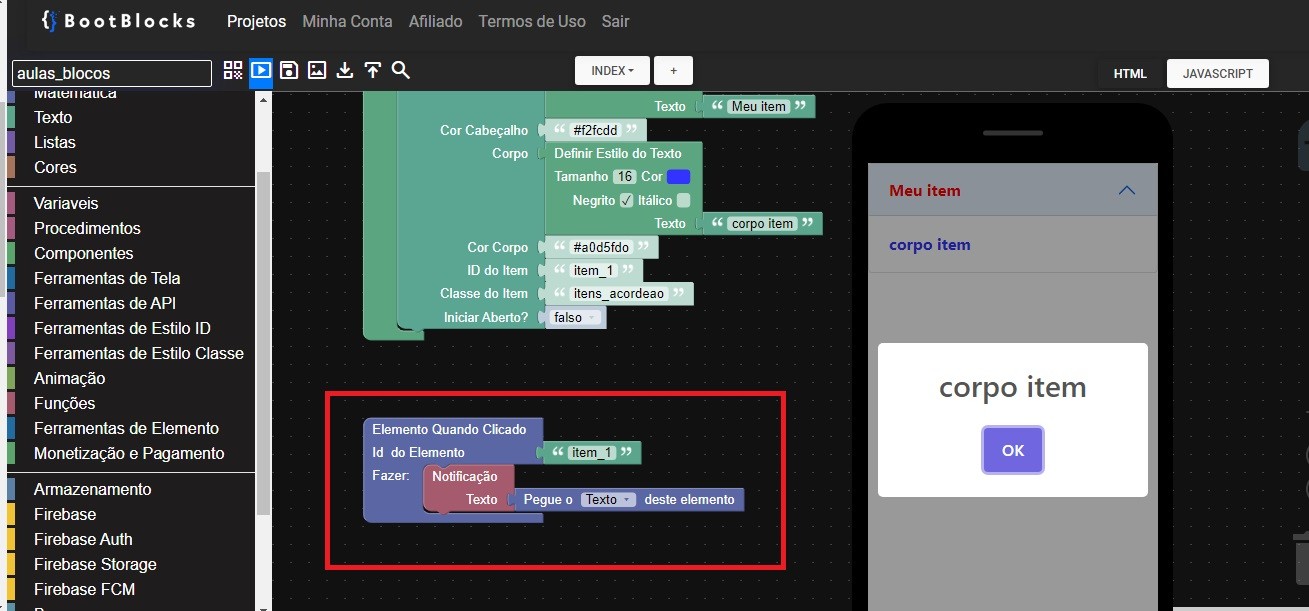
Pegando evento Click: