Neste tutorial vou ensinar a usar uma animação Lottie no Bootblocks.
Você pode encontrar milhares de animações grátis no https://lottiefiles.com/.
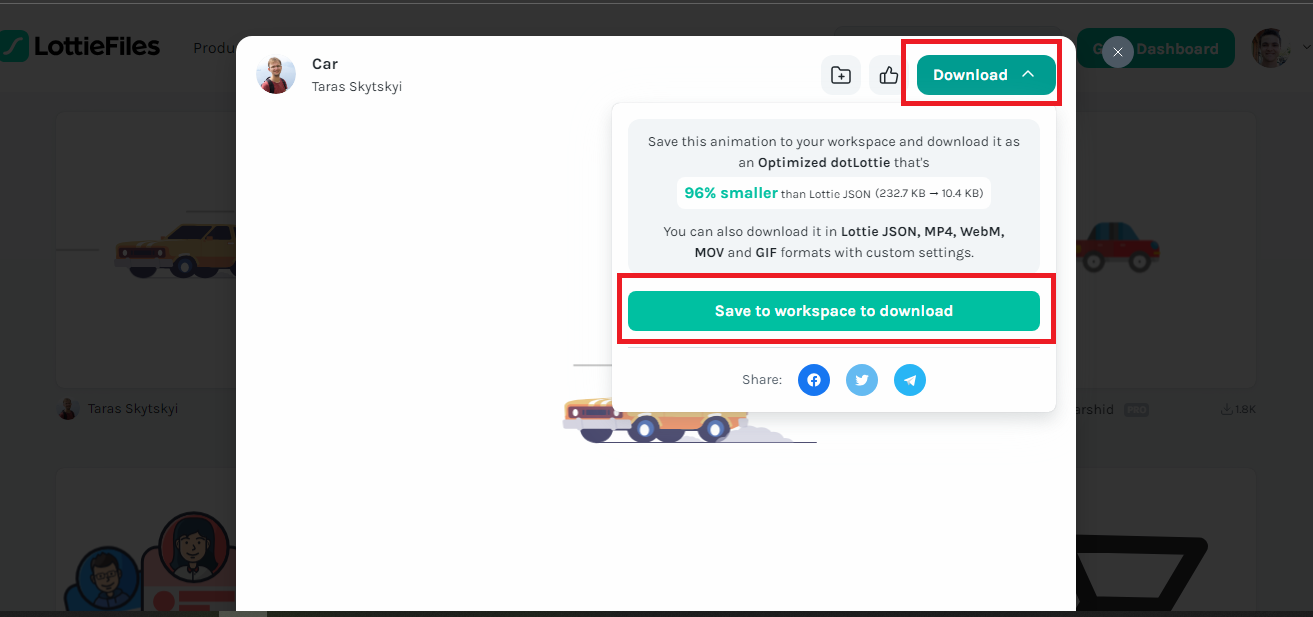
Depois de encontrar sua animação, clique em Download e depois em Save to workspace to download

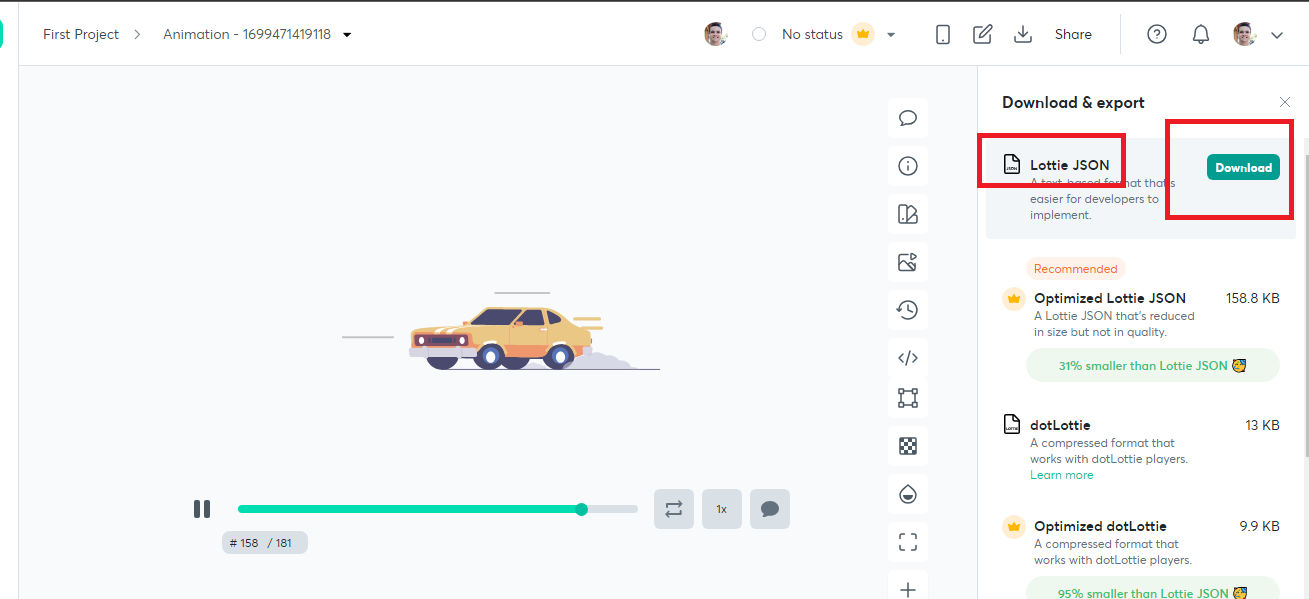
Depois clique em Download na parte onde diz o formato .json:

Geralmente o nome do arquivo vem com espaços, então renomeie o arquivo mas mantenha a extensão dele que deve ser .json
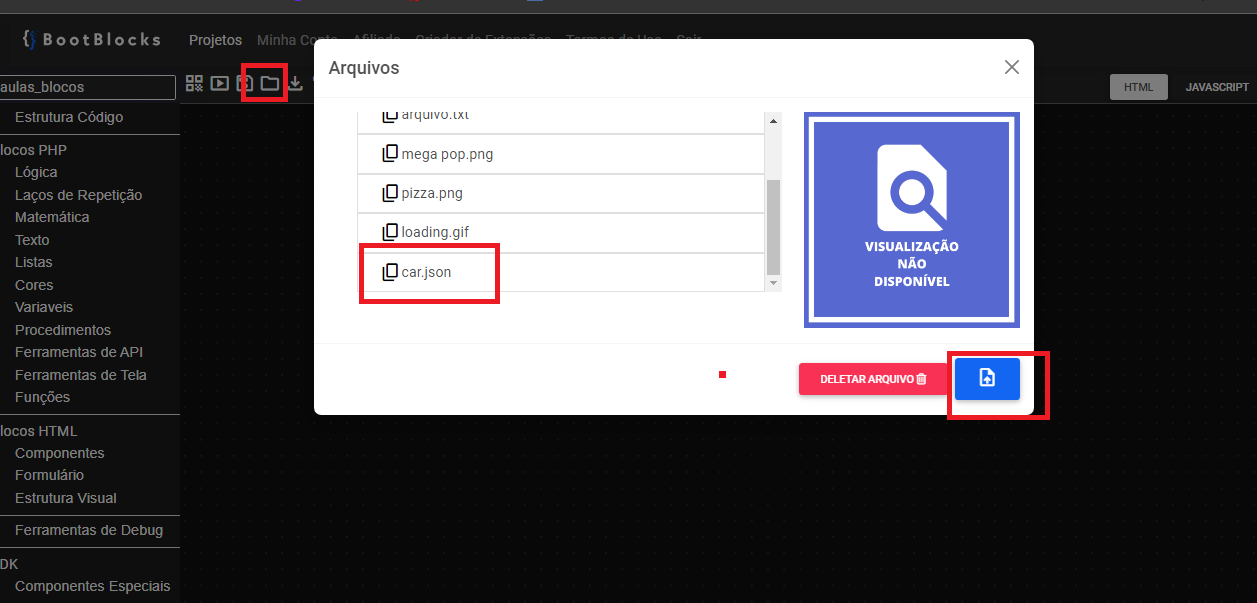
Suba o arquivo para seu projeto no bootblocks:

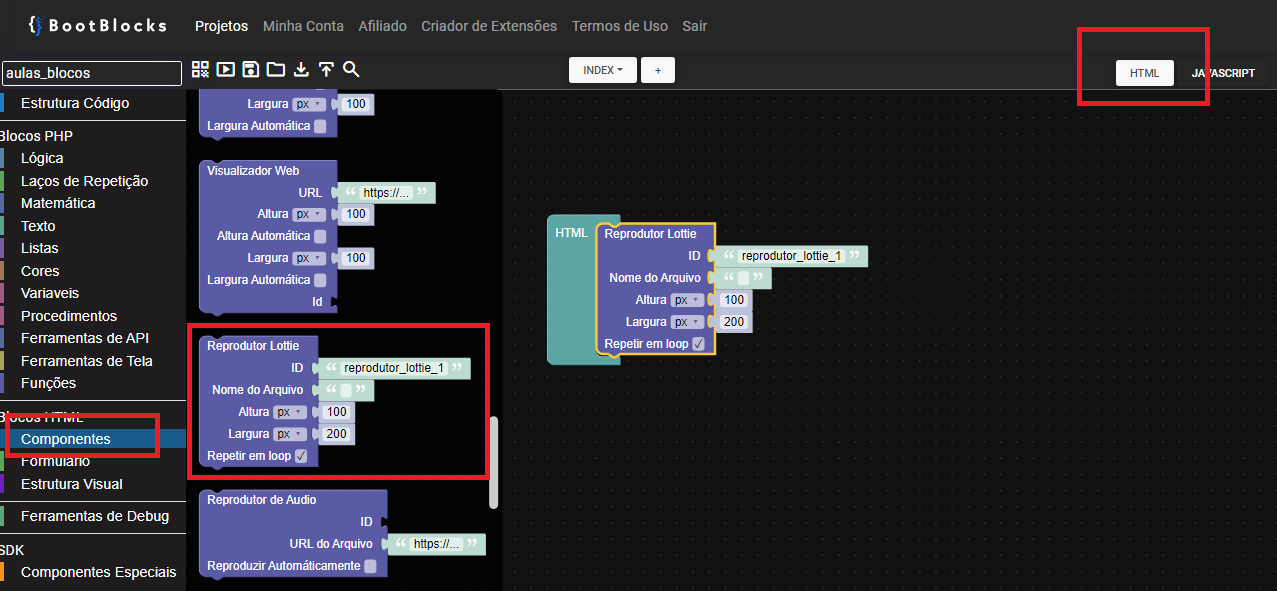
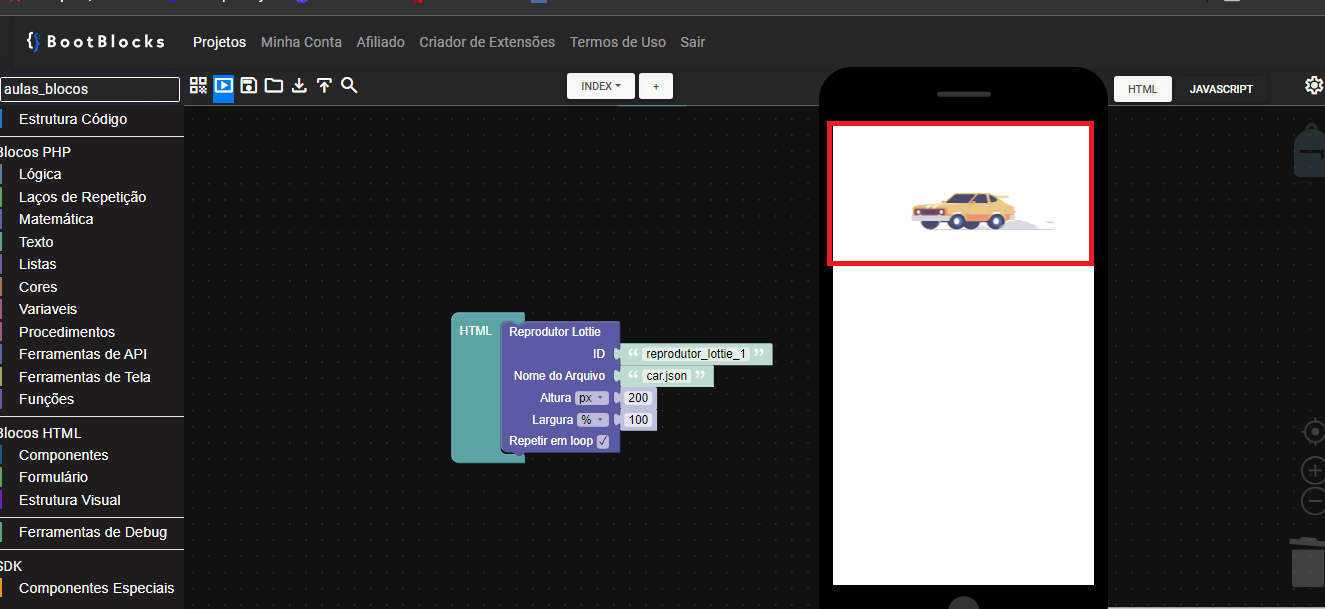
Vá até a categoria Componentes em HTML e procure por Reprodutor Lottie e arraste para dentro de um bloco HTML: (você pode estruturar dentro de outros componentes como telas e cards sem problemas)

Em ID coloque um identificador (pode deixar o que está for usar só um)
Em Nome do Arquivo coloque o nome do arquivo que você baixou e renomeou
Defina a altura e largura do componente e defina se o componente vai sempre rodar em loop ou se só vai reproduzir uma vez.
O resultado será uma animação incrível para o seu app:

Espero que goste deste novo componente que deixará seus aplicativos web ainda mais bonitos!