Este projeto é uma atualização do App Gás 2023 e neste fiz mais voltado a pequenos estabelecimentos do ramo de comida, mas pode ser facilmente adaptado para outras finalidades.
Este projeto usa como base de dados o Google Planilhas.
Primeiro passo, abra em sua conta google a planilha abaixo:
Planilha Produtos
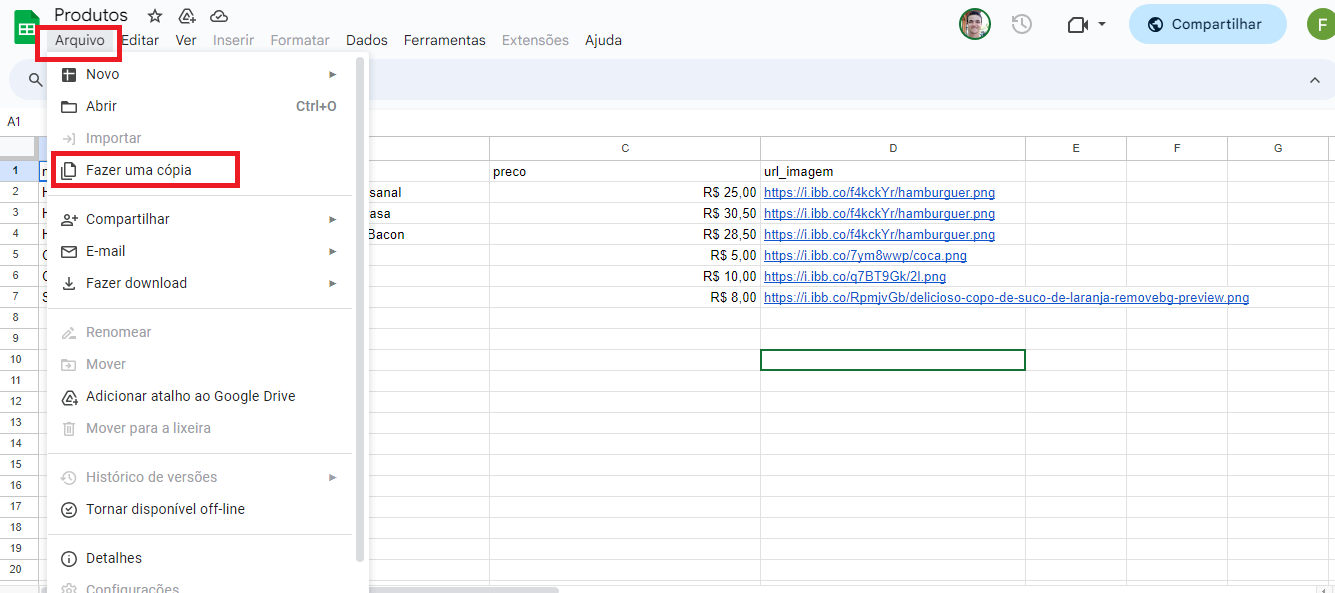
Clique em Arquivo -> Fazer uma Cópia:

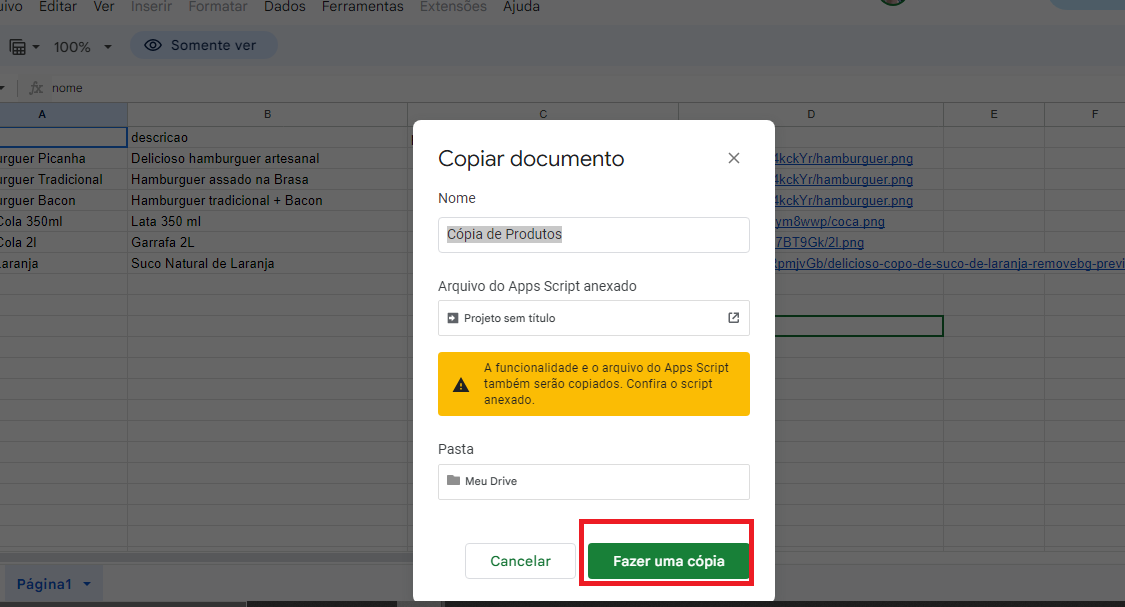
Confirme em Fazer uma Cópia:

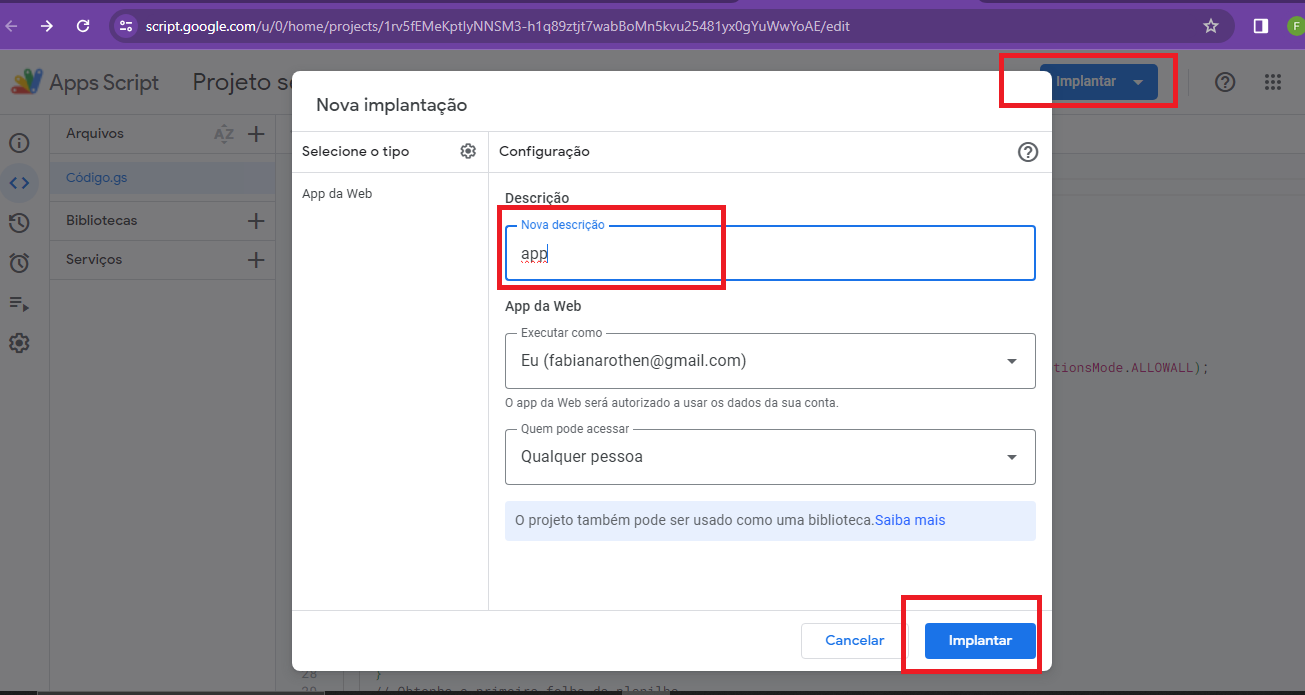
Agora vá em Extensões -> Apps Script ja vai ter um código lá, não é necessário alterar, apenas implemente:

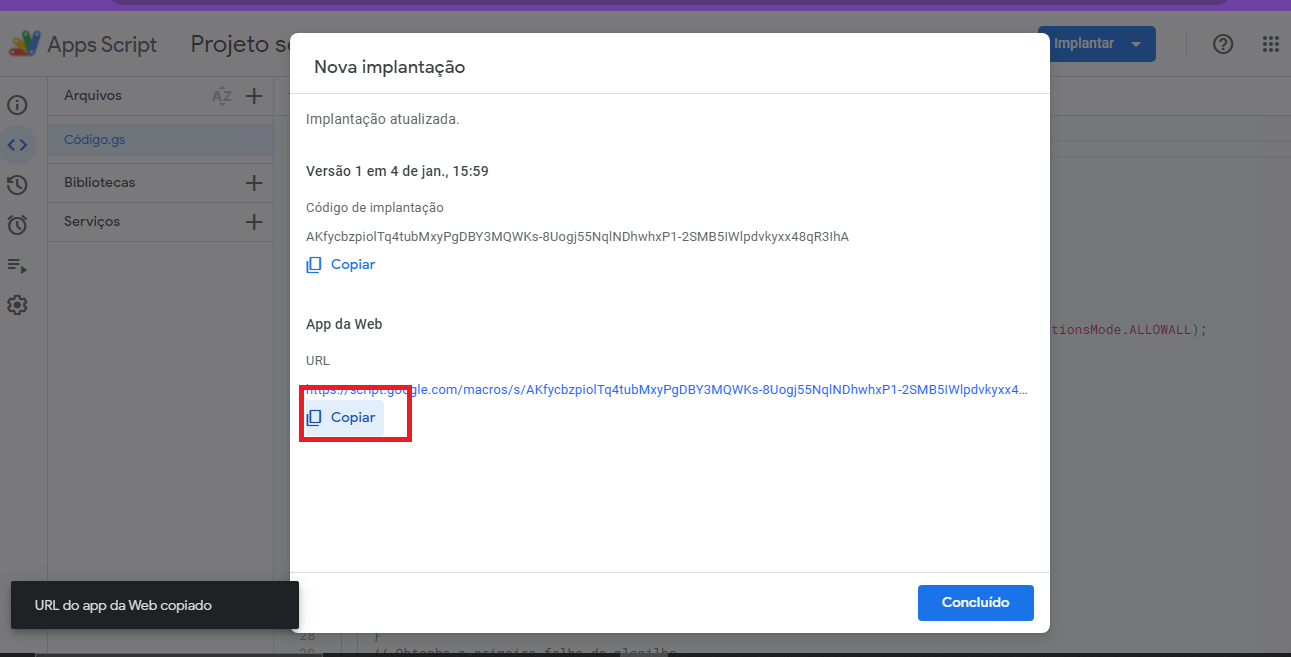
De as permissões necessárias e copie a URL que foi gerada.

Suba o projeto do delivery no bootblocks:
Versão Visual:
Versão Blocos:
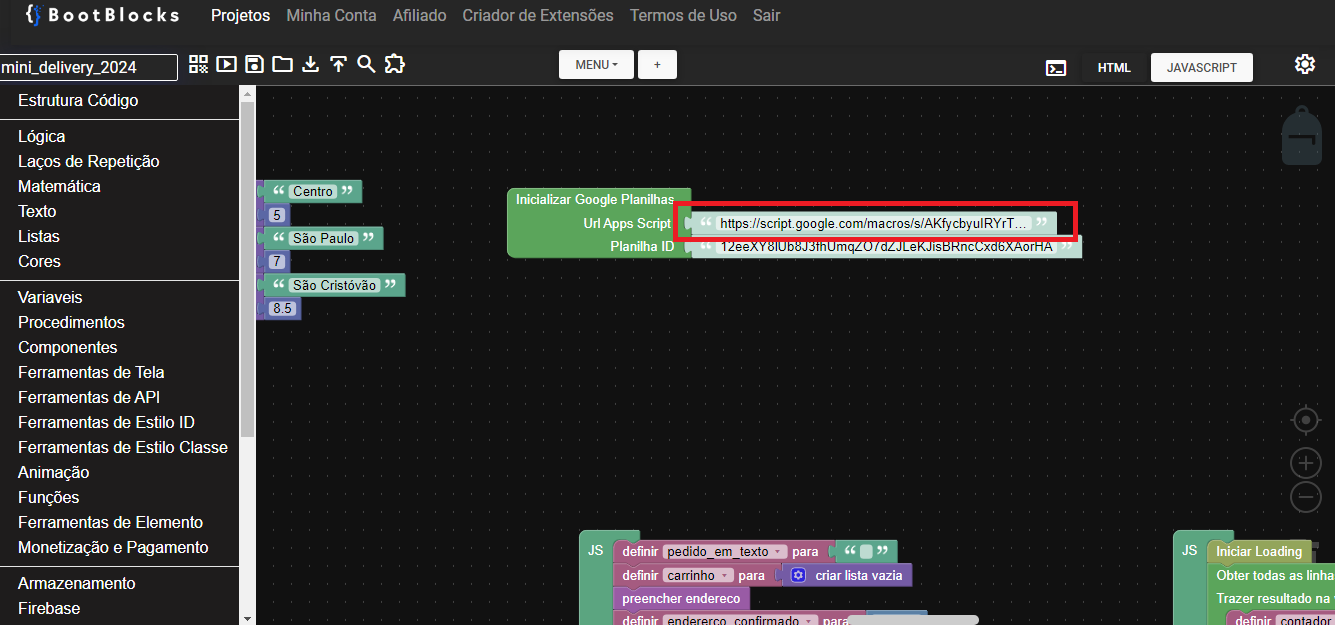
Configure a url na página Menu em Javascript:

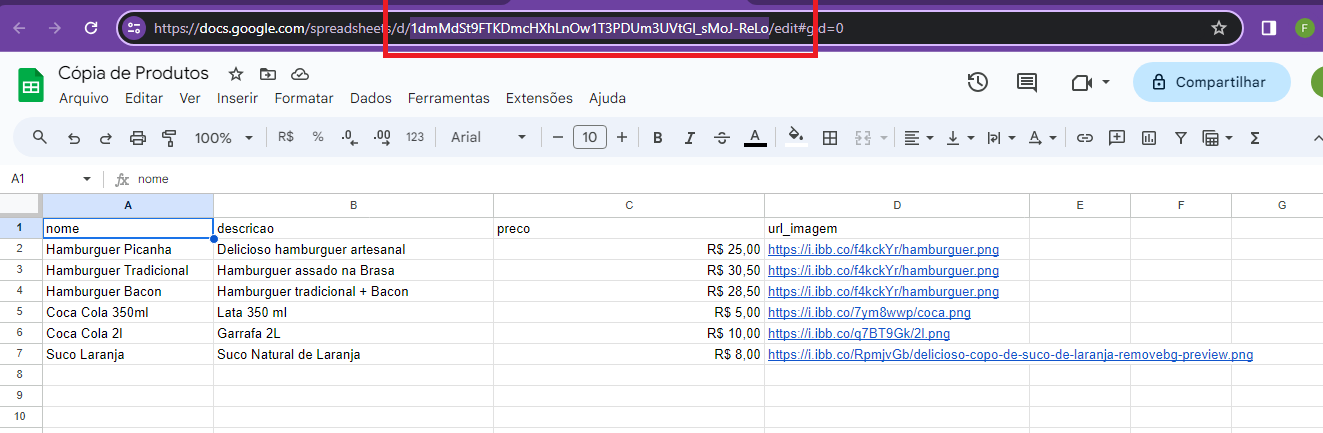
Depois volte na planilha e copie o id dela:

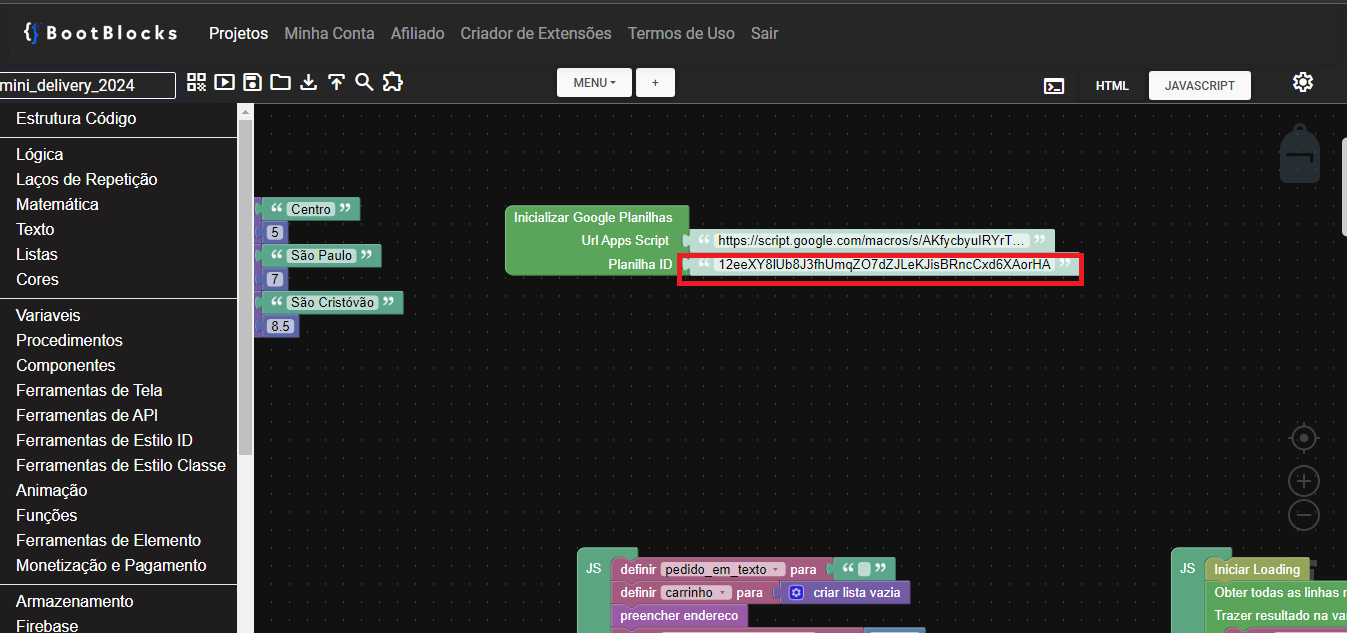
Cole no id no bootblocks:

Agora é só publicar o projeto.
Na planilha você pode adicionar e remover os produtos.
Para colocar as imagens use este site:
https://imgbb.com
Faça uma conta grátis e suba a imagem depois selecione link direto e copie o link.
Cole o link na coluna url_imagem na planilha.
Tutorial em vídeo: