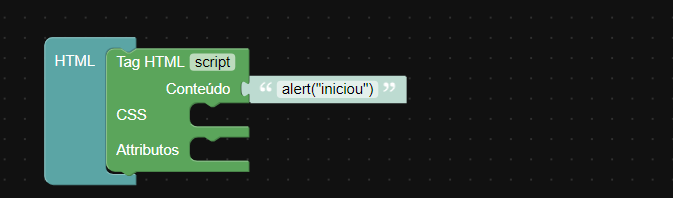
De posse do nosso novo brinquedo, o bloco de elementos, vamos lá!
Levando em concideração que o index.js fica no final do conteúdo html do index.php, abaixo das bibliotecas Bootstrap e jquery, poderá usar esse bloco acima de todos blocos do html, mas terá que ser javascript puro, sem jquery, e os eventos bootstrap não iram funcionar!
Resulmindo, muito código!! rsrs

alert("iniciou")
ou

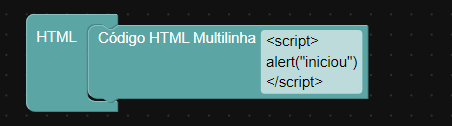
<script>
alert("iniciou")
</script>
ou
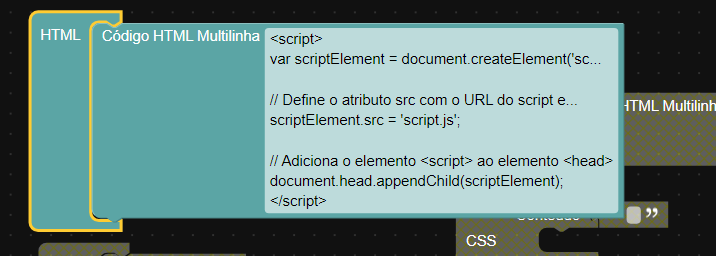
Desta forma vc pode colocar o seu proprio arquivo script.js e editalo fora do bootbloks. ele vai ficar dentro da tag head
não testei!
OBS - Sovai funcionar em produção, hospedado! ou coloque o link correto do arquivo na hospedagem que provavelemente funciona

`<script>
var scriptElement = document.createElement('script');
// Define o atributo src com o URL do script externo
scriptElement.src = 'script.js';
// Adiciona o elemento <script> ao elemento <head>
document.head.appendChild(scriptElement);
</script>`
ou
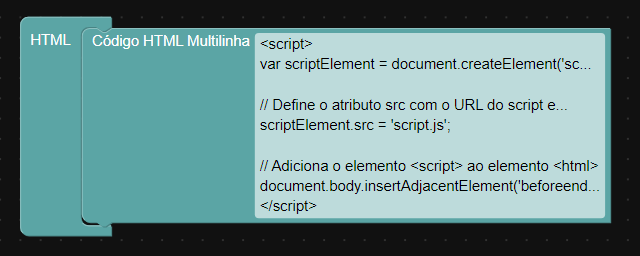
Esse vc poderá usar o arquivo externo com todos os recursos do jquer e bootstrap
não testei !! mas de fato o arquivo é inserido no codigo!
OBS - Sovai funcionar em produção, hospedado! ou coloque o link correto do arquivo na hospedagem que provavelemente funciona

`<script>
var scriptElement = document.createElement('script');
// Define o atributo src com o URL do script externo
scriptElement.src = 'script.js';
// Adiciona o elemento <script> ao elemento <html>
document.body.insertAdjacentElement('beforeend', scriptElement);
</script>`