FazerBem

Exemplo Prático
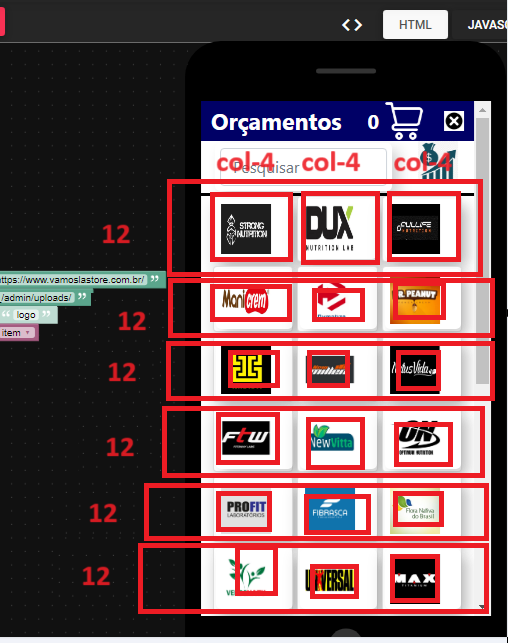
Levando em consideração que o bootstrap usa 12 colonas, isso é um fato!
Vamos considerar a classe col-4:
col-4 significa que o elemento ocupará 4 das 12 colunas disponíveis na linha.
Isso permite que você coloque três colunas de tamanho col-4 lado a lado, já que 4 + 4 + 4 = 12, preenchendo assim toda a linha.
<div class="row">
<div class="col-4">Coluna 1</div>
<div class="col-4">Coluna 2</div>
<div class="col-4">Coluna 3</div>
</div>
Neste exemplo, cada uma das três colunas (col-4) ocupa 4 colunas do sistema de grid. Juntas, elas completam uma linha (row).
Quebra de Linha
Quando o total das colunas excede 12, o Bootstrap automaticamente move as colunas excedentes para uma nova linha. Veja este exemplo:
<div class="row">
<div class="col-3">Coluna 1</div>
<div class="col-3">Coluna 2</div>
<div class="col-3">Coluna 3</div>
<div class="col-3">Coluna 4</div>
<div class="col-3">Coluna 5</div>
</div>
As primeiras quatro colunas (col-3) ocupam 3 + 3 + 3 + 3 = 12 colunas, preenchendo assim a primeira linha.
A quinta coluna (col-3) excede o limite de 12 colunas, então ela é automaticamente movida para a próxima linha.
Responsividade
O sistema de grid do Bootstrap é extremamente flexível e responsivo. Você pode especificar diferentes configurações de coluna para diferentes tamanhos de tela, como:
<div class="row">
<div class="col-12 col-md-6 col-lg-4">Coluna 1</div>
<div class="col-12 col-md-6 col-lg-4">Coluna 2</div>
<div class="col-12 col-md-6 col-lg-4">Coluna 3</div>
</div>
Neste exemplo:
Em telas pequenas (mobile), cada coluna ocupará 12 colunas, empilhando-se verticalmente.
Em telas médias (tablet), cada coluna ocupará 6 colunas, posicionando-se lado a lado em pares.
Em telas grandes (desktop), cada coluna ocupará 4 colunas, permitindo três colunas por linha.
Conclusão
O sistema de grid do Bootstrap, com sua divisão de 12 colunas por linha, facilita a criação de layouts flexíveis e responsivos. Utilizando classes como col-4, você pode controlar a largura das colunas e como elas se comportam em diferentes tamanhos de tela, garantindo que seu layout se adapte perfeitamente a qualquer dispositivo.