Neste tutorial vou ensinar a obter um endereço quando o usuário arrasta um pino no mapa.
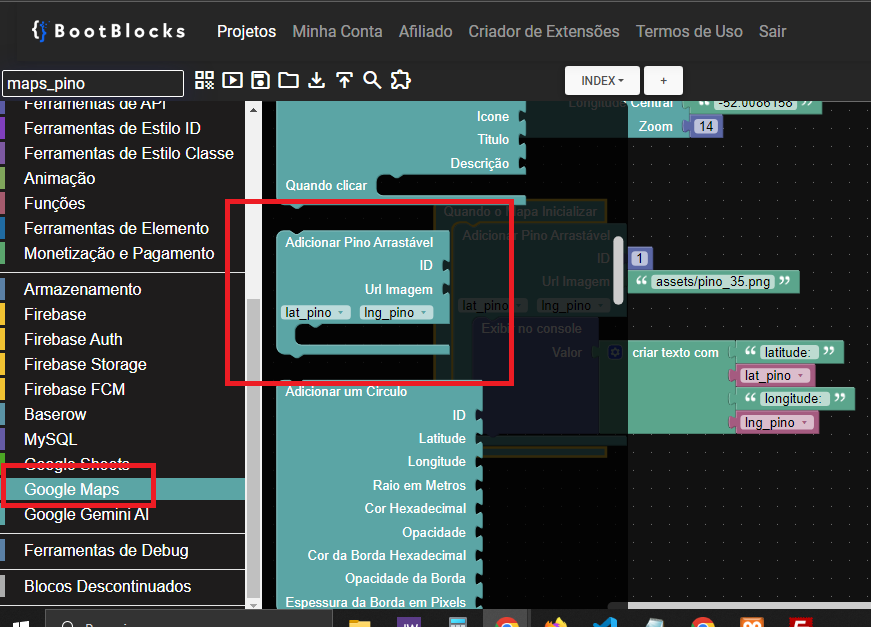
Para isso vamos usar o novo bloco "Adicionar Pino Arrastável" que está na categoria "Google Maps":

Este bloco cria um pino personalizado no mapa. Você pode definir uma imagem para ele, usei uma imagem png transparente de 35x35 e funcionou bem:

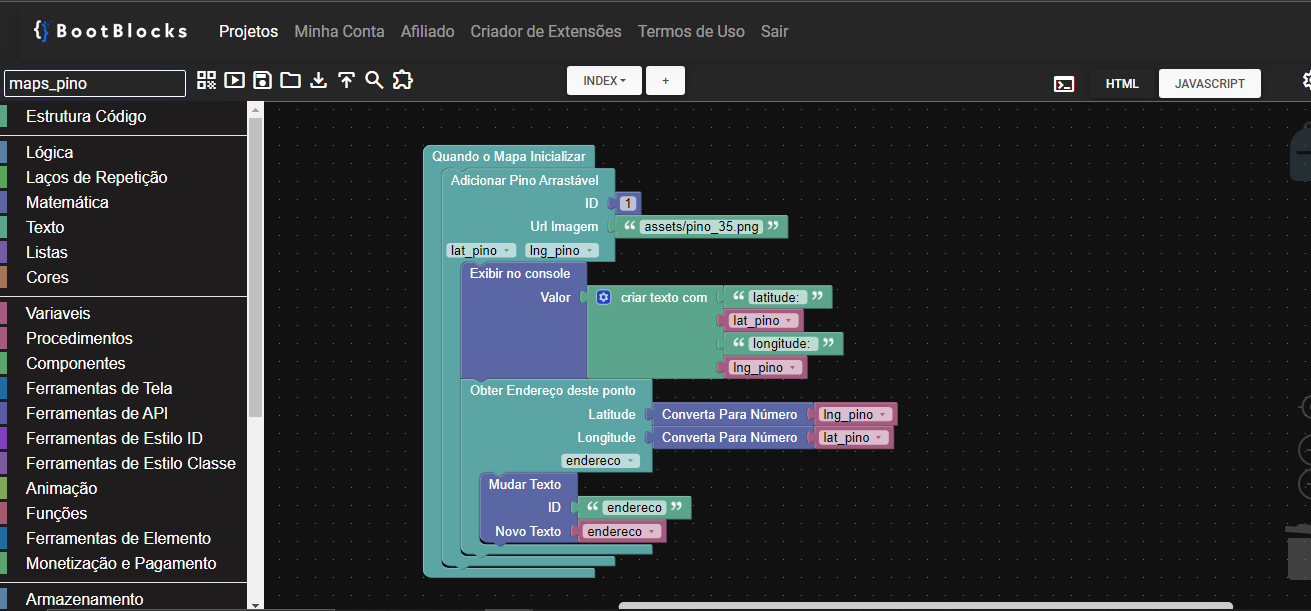
Quando o pino é arrastado no mapa é retornado a latitude e longitude do ponto, sendo possível com estas, obter o endereço do local usando o bloco Obter Endereço deste Ponto que também está na categoria do Google Maps:

Funcionamento:

Dica: Experimente tamanhos diferentes para a imagem do pino.
Projeto: (precisa fazer login na comunidade para baixar)
OBS: Lembre-se de colocar a sua chave de api do google maps.
Ela precisa estar ativa para:
Maps JavaScript API
Geocoding API
e ter a conta de faturamento ativa