Olá, adicionamos alguns novos blocos que possibilitam a compressão de uma imagem antes de fazer upload para o firebase storage:
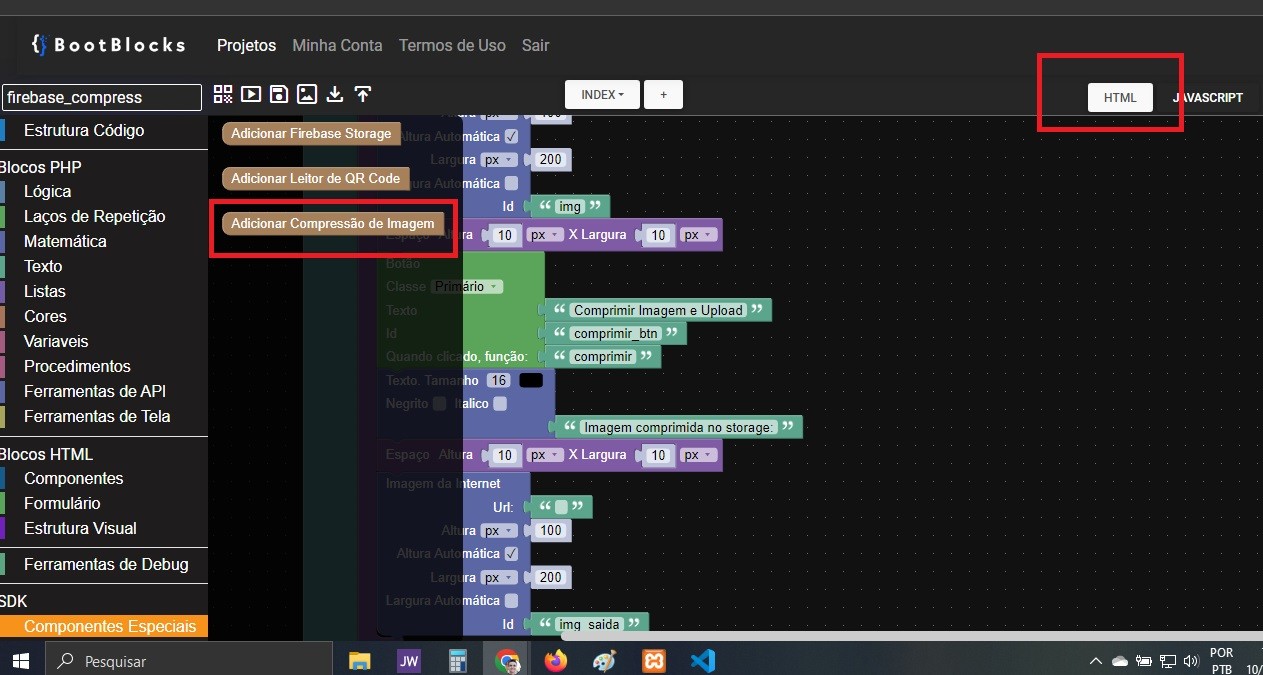
Em HTML Adicione o bloco Adicionar Compressão de Imagem:
(você vai precisar de mais alguns compoentes como imagem, mas não se preocupe, suba o projeto exemplo no fim desse tutorial)

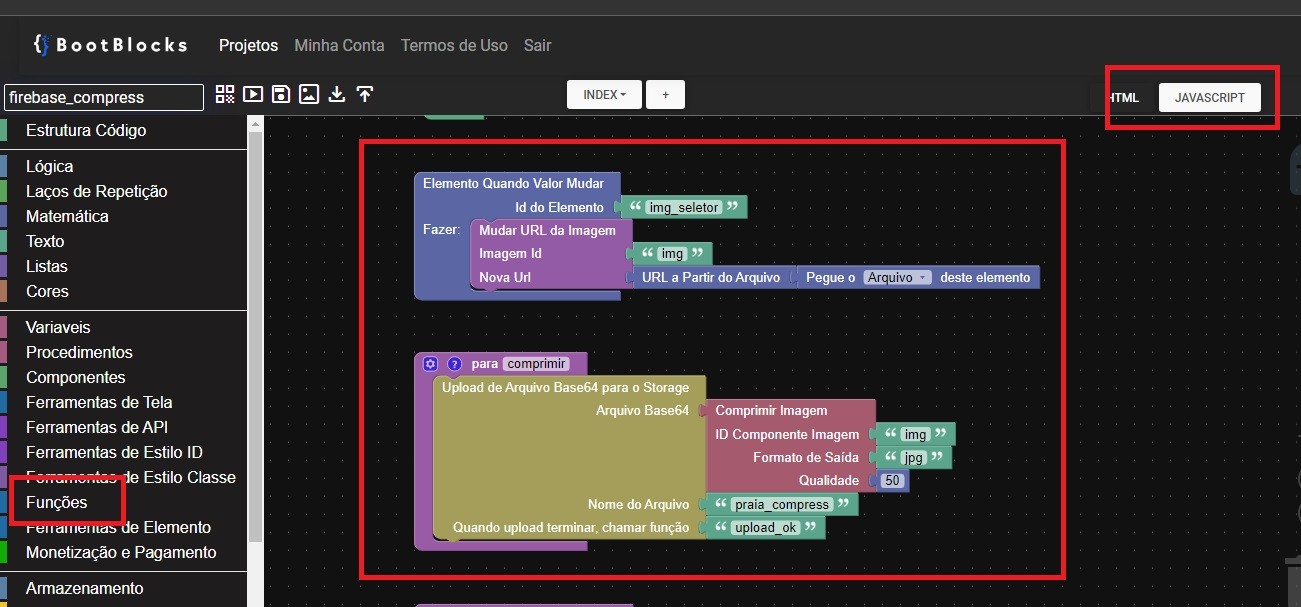
Depois em Javascript, vamos usar o bloco de Comprimir Imagem para comprimir nossa imagem.
Em Id Componente Imagem coloque o id de um compoente de imagem onde você carregou a imagem que vai ser comprimida (pode ser uma imagem de prévia)
Em Formato de Saída coloque a extensão final do arquivo. Ex: jpg
Em Qualidade coloque a qualidade desejada: Número inteiro de 0 a 100 (quanto menor o número, menor a qualidade e o tamanho da imagem).

Testei com uma imagem de 2,34MB com a qualidade em 50, o resultado foi uma imagem de saída de 437KB.
Portanto, a imagem foi comprimida em 81,27%.
Projeto Exemplo: (coloque as credenciais do seu firebase)