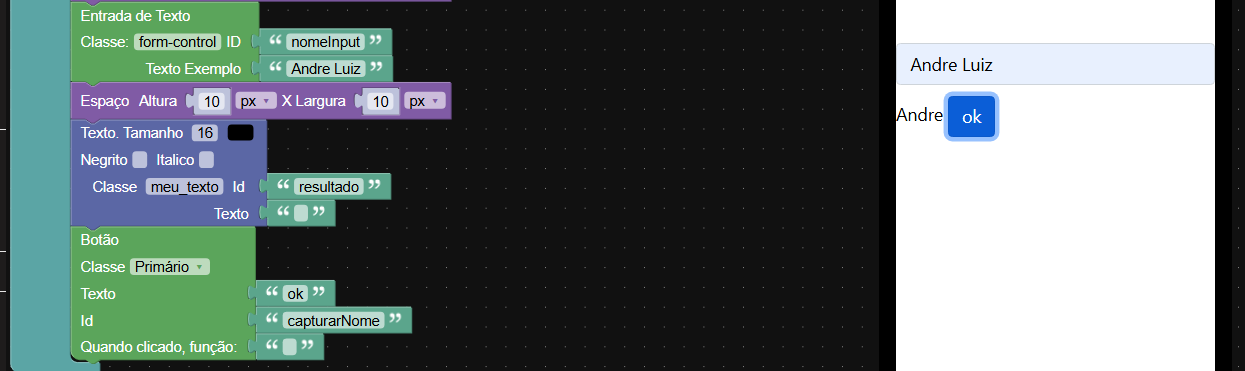
segue modelo
html
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Capturar Primeiro Nome</title>
</head>
<body>
<input type="text" id="nomeInput" placeholder="Digite seu nome completo">
<button id="capturarNome">Capturar Primeiro Nome</button>
<p id="resultado"></p>
<script>
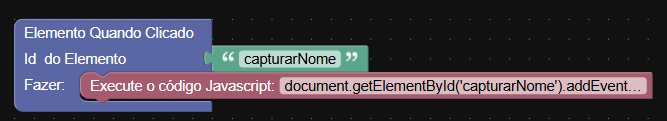
document.getElementById('capturarNome').addEventListener('click', function() {
const nomeCompleto = document.getElementById('nomeInput').value;
const primeiroNome = nomeCompleto.split(" ")[0];
document.getElementById('resultado').innerText = `Seu primeiro nome é: ${primeiroNome}`;
});
</script>
</body>
</html>


document.getElementById('capturarNome').addEventListener('click', function() {
const nomeCompleto = document.getElementById('nomeInput').value;
const primeiroNome = nomeCompleto.split(" ")[0];
document.getElementById('resultado').innerText = Seu primeiro nome é: ${primeiroNome};
});