Olá, ficamos felizes em anunciar que agora é possivel usar o Google Maps e muitos recursos da api do Maps no Bootblocks.
Veja neste exemplo como é fácil adicionar um mapa e um marcador no google maps em seu aplicativo:
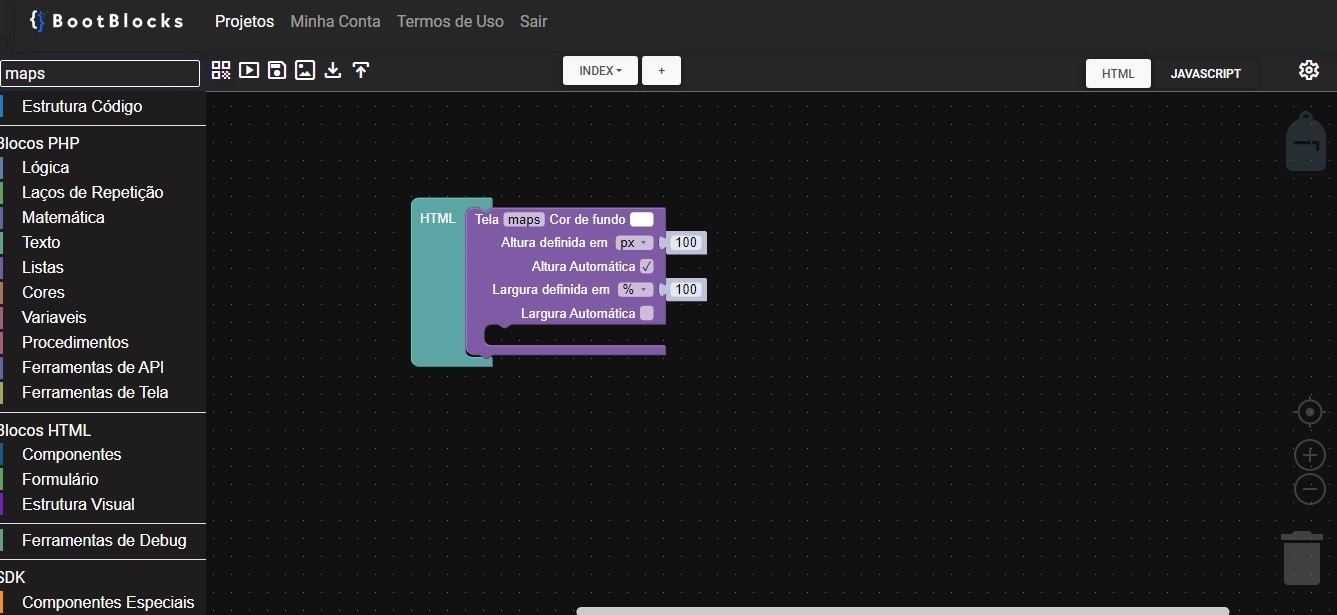
Em HTML crie uma tela com id maps:

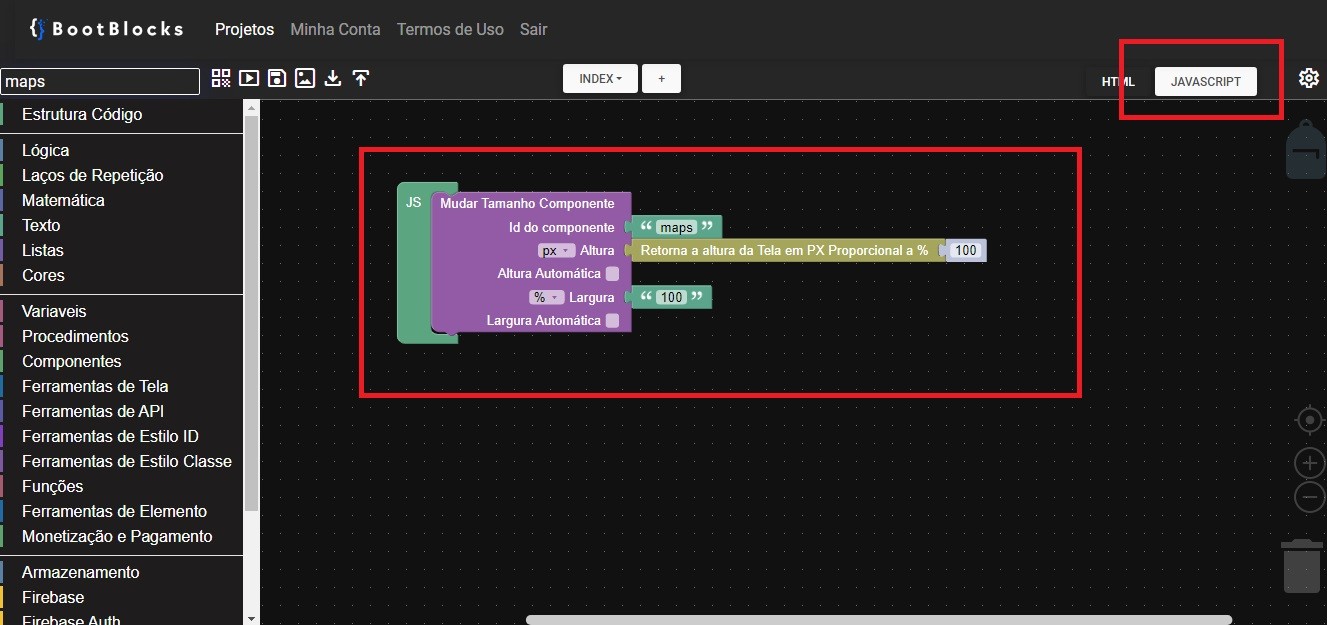
Em Javascript mude o tamanho da tela com id maps para ocupar toda a tela, use os blocos abaixo como exemplo:

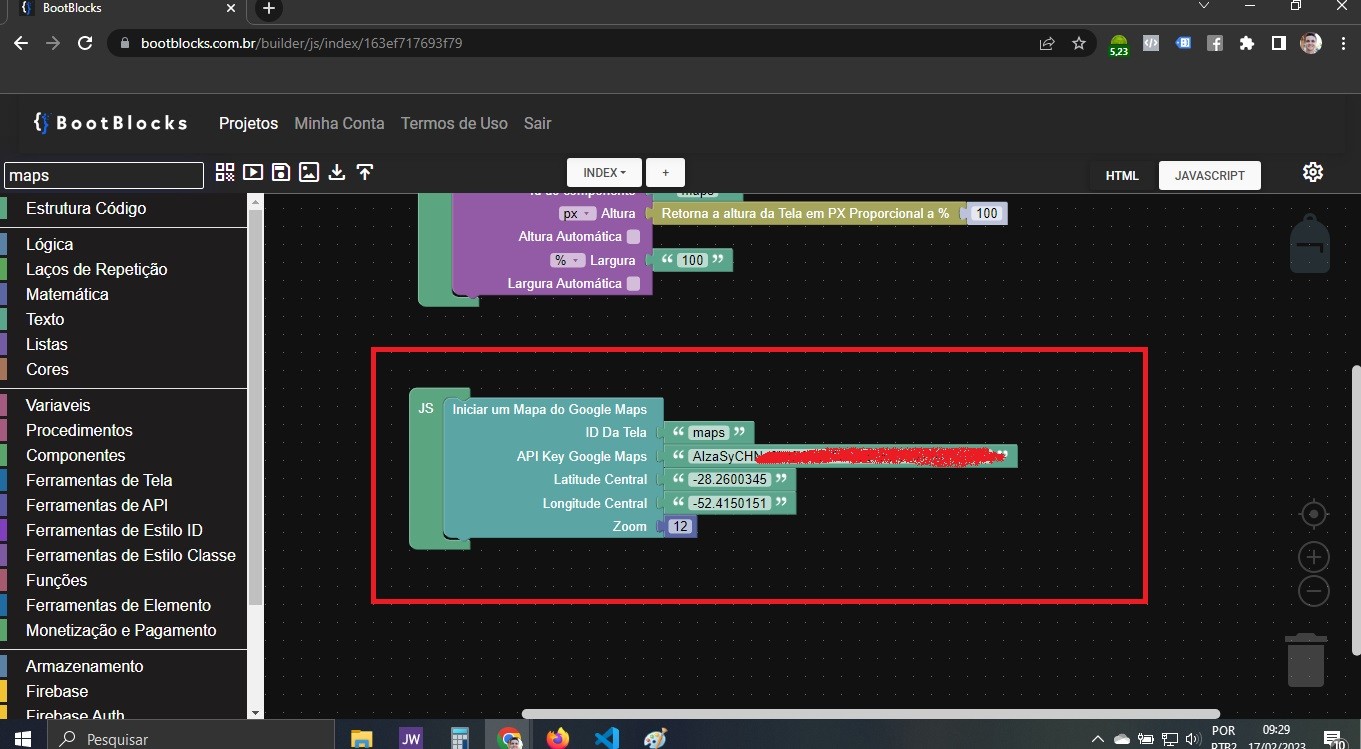
Inicie o Mapa com o id da tela, que no nosso caso é maps, coloque sua api key do google maps (para conseguir uma veja o vídeo no fim do tutorial), coloque a latitude e longitude do ponto onde você quer que o mapa inicie (é possível pegar elas do usuário também) e defina o zoom:

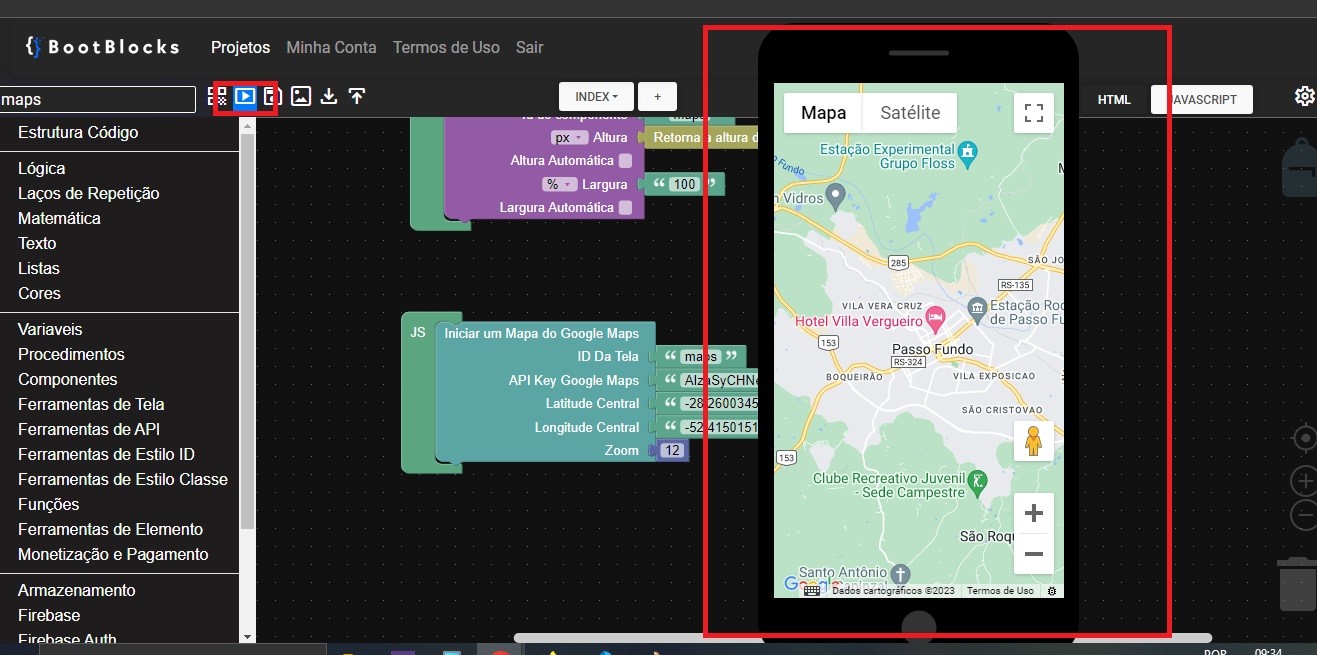
Fazendo isso seu mapa ja vai inicializar: (é possível deixar o mapa limpo, você pode configurar isso mais tarde)

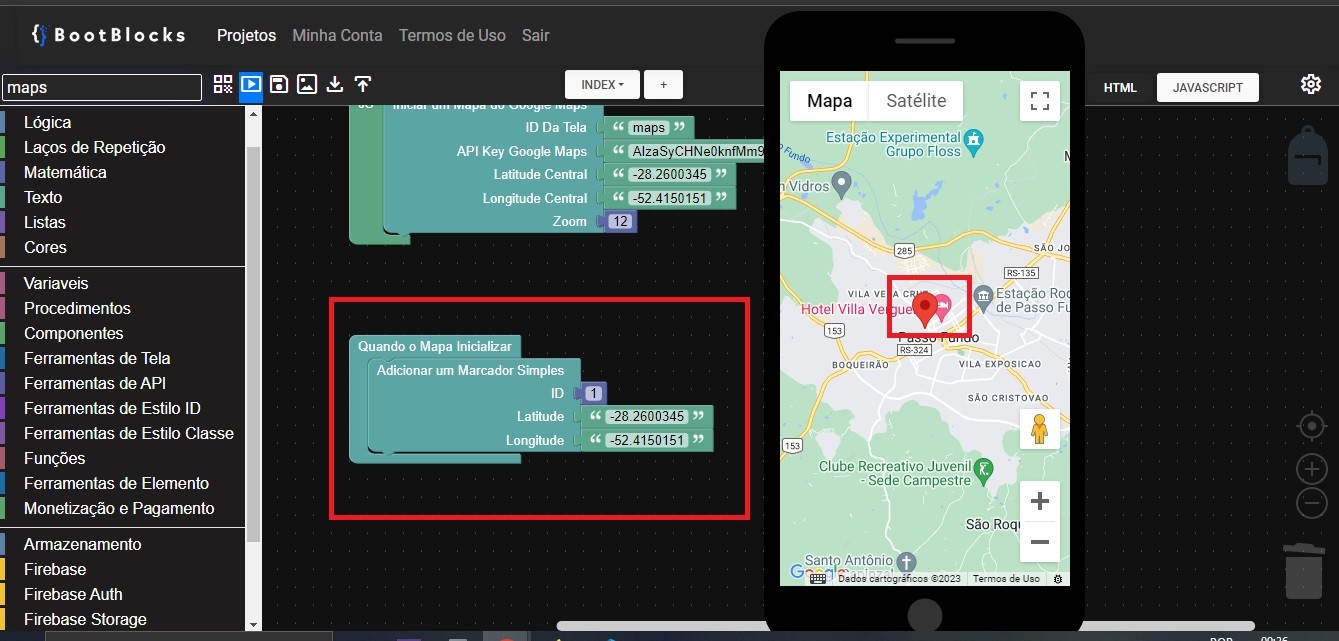
Para adicionar um marcador, use o bloco Quando o mapa Inicializar e o bloco Adicionar um Marcador Simples com as coordenadas que preferir:

Projeto: (coloque sua api key do maps para funcionar)
Para conseguir uma apikey do google maps siga este tutorial:
1 - Acesse o Console do Google Cloud em https://console.cloud.google.com/.
2 - Selecione um projeto existente ou crie um novo projeto.
3 - Clique no botão "Ativar APIs e serviços" no topo da página.
4 - Procure e selecione "Google Maps Platform" na lista de APIs.
5 - Selecione o serviço do Google Maps que você deseja usar. Para este tutorial, selecione Google Maps JavaScript API, clique no botão "Ativar" próximo a essa opção.
6 - Depois de ativar o serviço, você será redirecionado para a página de gerenciamento da API correspondente. 7 - 7 7 - Clique em "Criar credenciais".
8 - Escolha "Chave de API" na lista de opções.
9 - Selecione as restrições de uso para a sua chave, se desejar. Por exemplo, você pode restringir o acesso à chave a um determinado aplicativo ou endereço IP.
10 - Clique em "Criar" e a sua API key será gerada.
Video: