Olá, neste breve tutorial vou ensinar a abrir a câmera para tirar uma foto.
Ela poderá ser usada para subir ao servidor, como firebase storage etc..
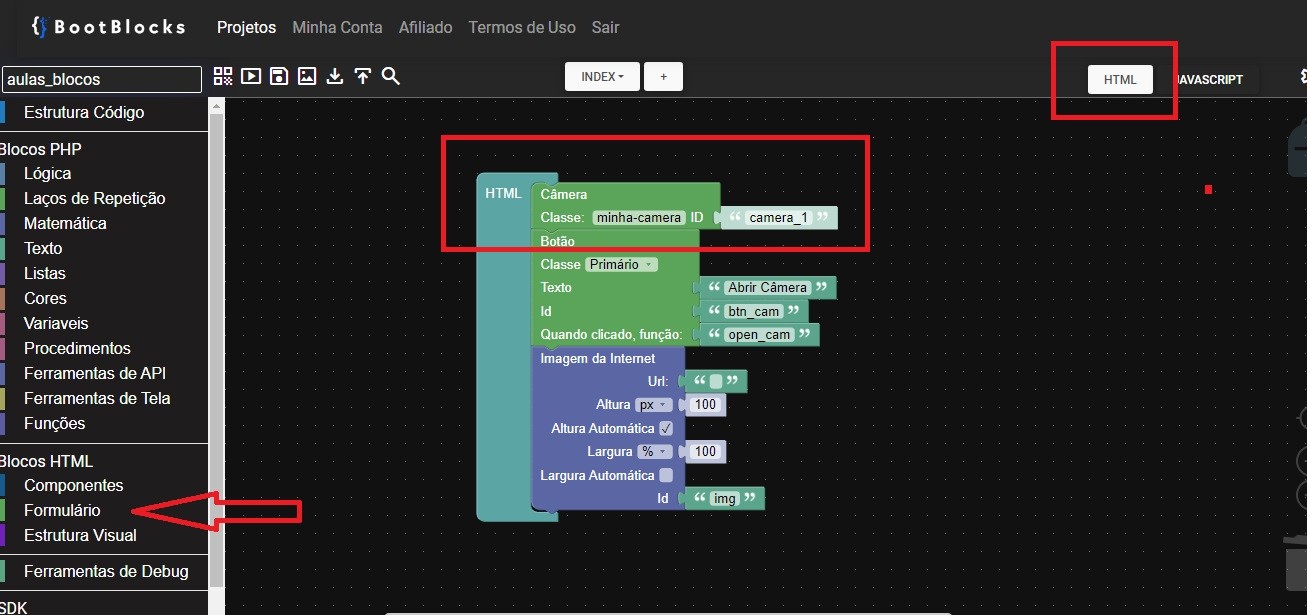
Primeiro em HTML vamos colocar o componente de Câmera que fica na categoria Formulário

Você pode colocar um botão para abrir a câmera e usar javascript para esconder o elemento Câmera
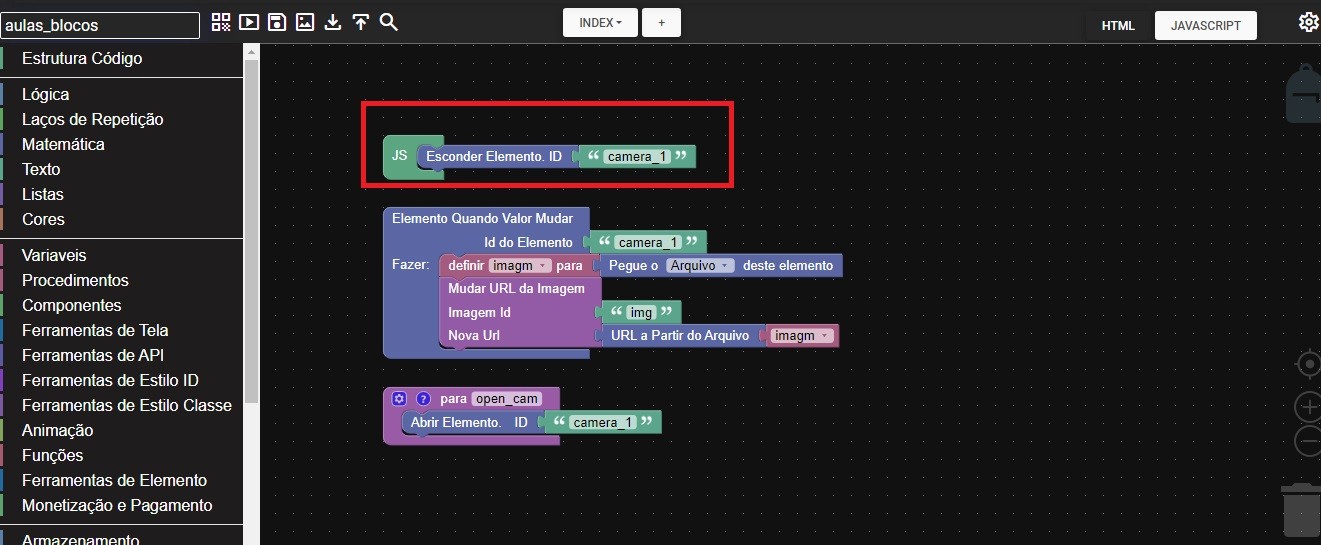
Veja como fazer isso em Javascript:

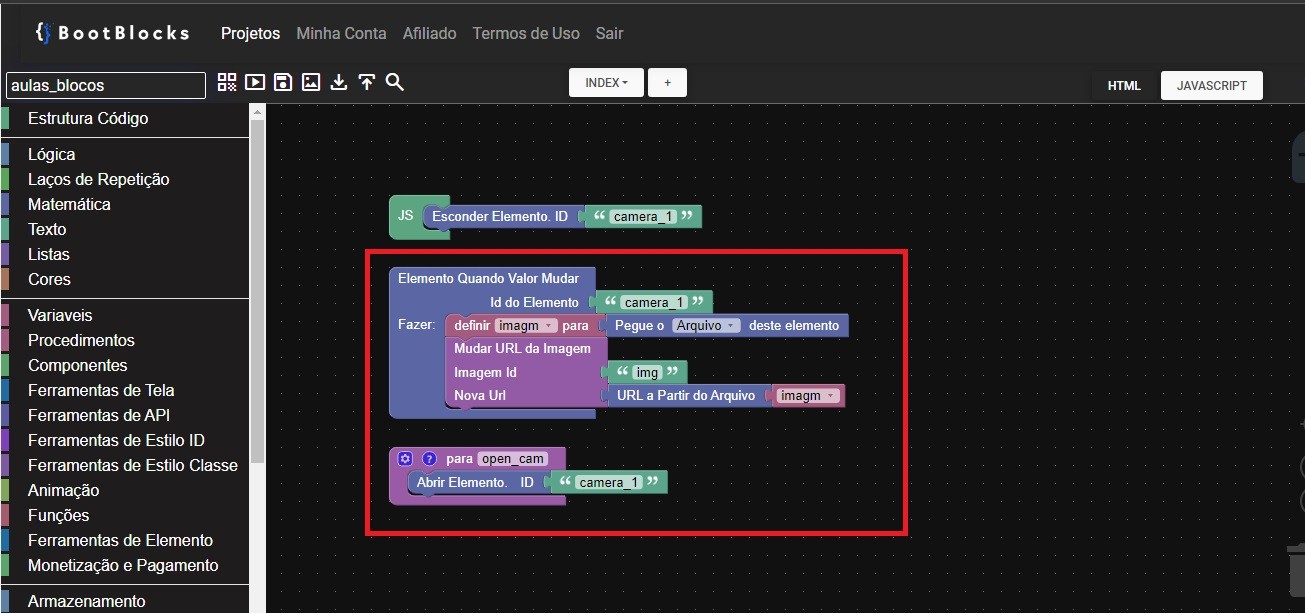
Depois, usamos o bloco Elemento Quando Valor Mudar para identificar quando a Câmera receber algum valor (usuário tirou uma foto) e usamos o procedimento open_cam que é acionado pelo botão para abrir a câmera usando o id que colocamos lá no HTML para a câmera:

Resultado em um dispositivo móvel:

Download do exemplo:
Video: