Neste tutorial vou mostrar como você pode gerar código com IA (Inteligência Artificial) no Bootblocks.
Obs1: Está em modo de teste, ela pode cometer erros.
Obs2: No momento está disponível apenas para HTML. (no futuro vamos pretendemos inserir no javascript também).
Limites atuais de instruções:
Nível Grátis: 5 Instruções / 24h
Nivel PRO: 100 instruções / 24h
Nível Premium 250 instruções / 24h
Vamos lá:
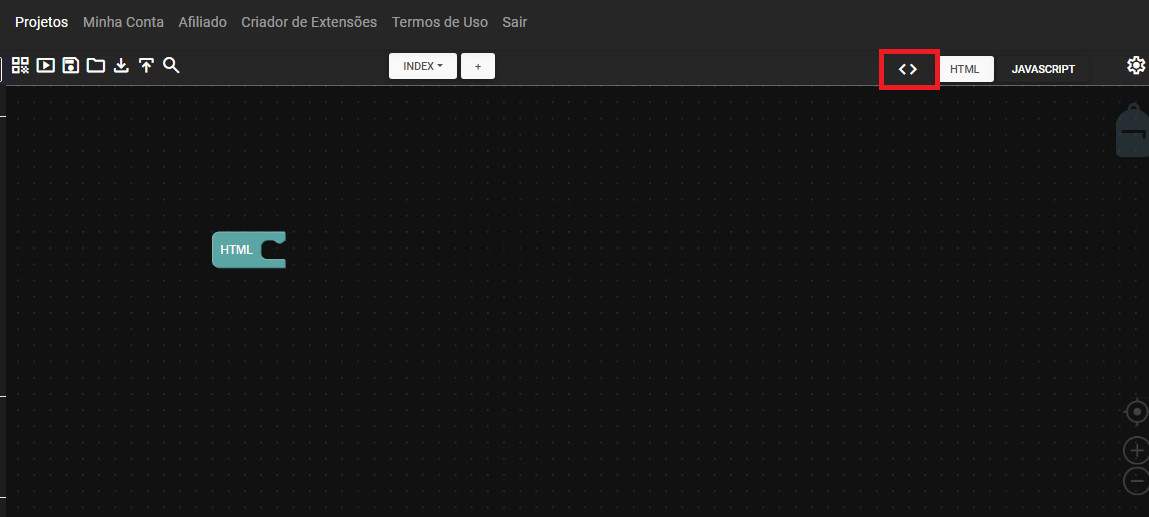
Clique no ícone de código ao lado do botão HTML:

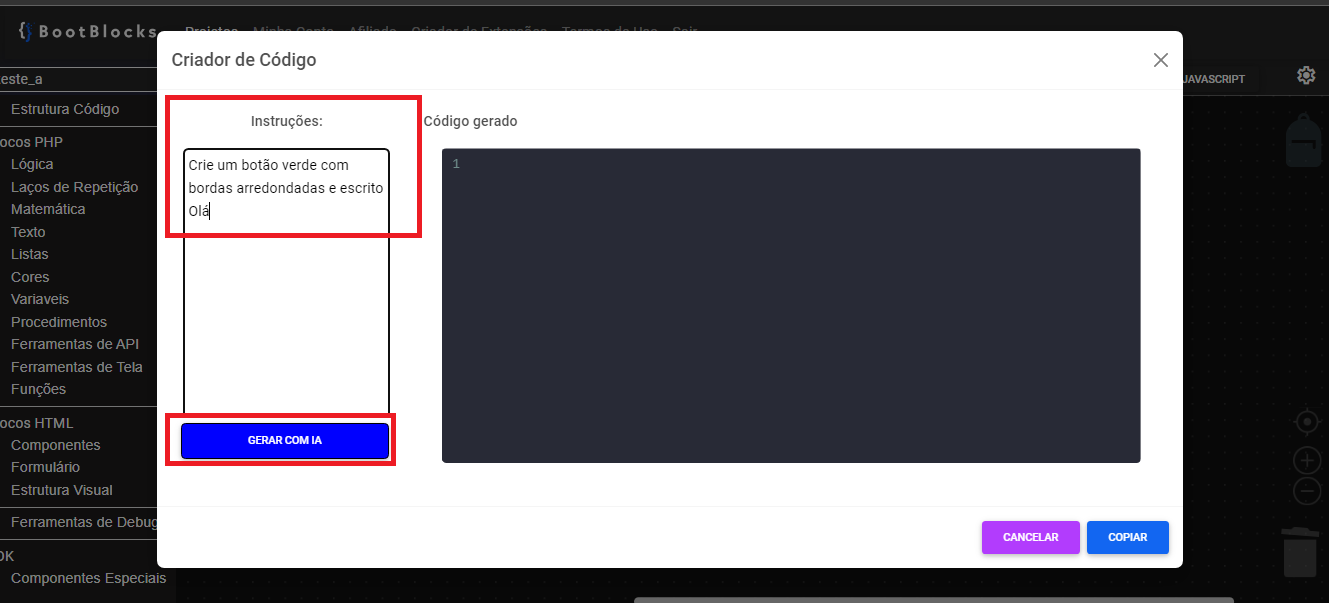
Depois, na parte de instruções, escreva instruções claras e obgetivas como
"Crie um botão verde com bordas arredondadas e escrito Olá". Depois clique em "Gerar com IA":

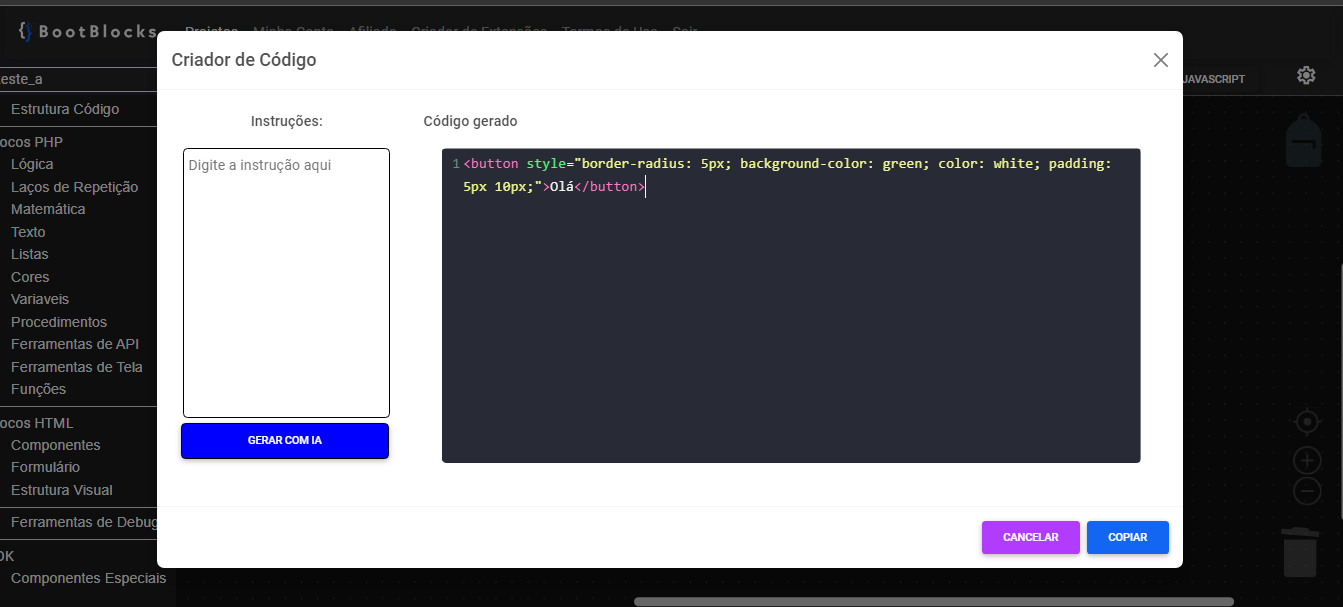
Aguarde alguns instantes e o código será gerado para dentro da área do editor:

Nesta etapa, você pode alterar o código manualmente ou inserir uma nova instrução como "agora arredonde as bordas do botão".
Depois de ter o código, clique no botão copiar e o código será copiado.
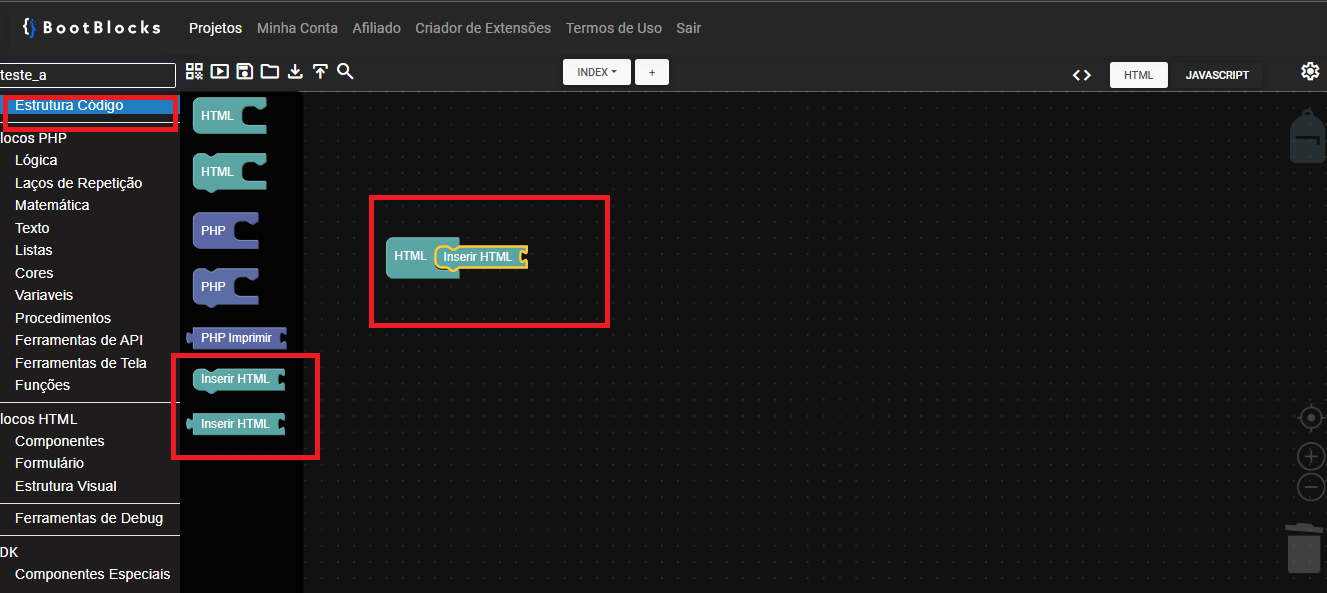
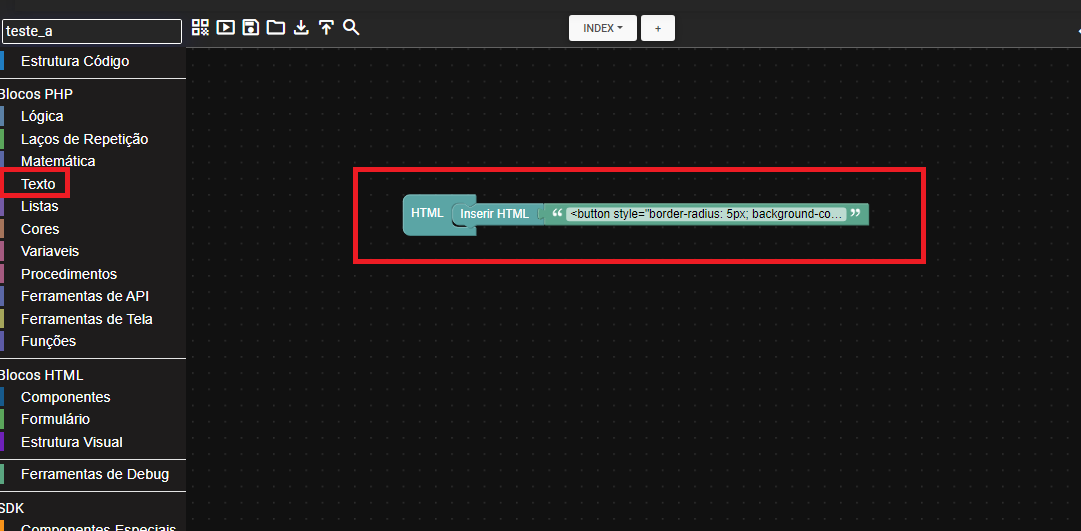
Agora vá em estrutura do código e selecione um dos blocos de inserir HTML:

Depois na categoria Texto, arraste um bloquinho de texto e cole o código gerado dentro dele:

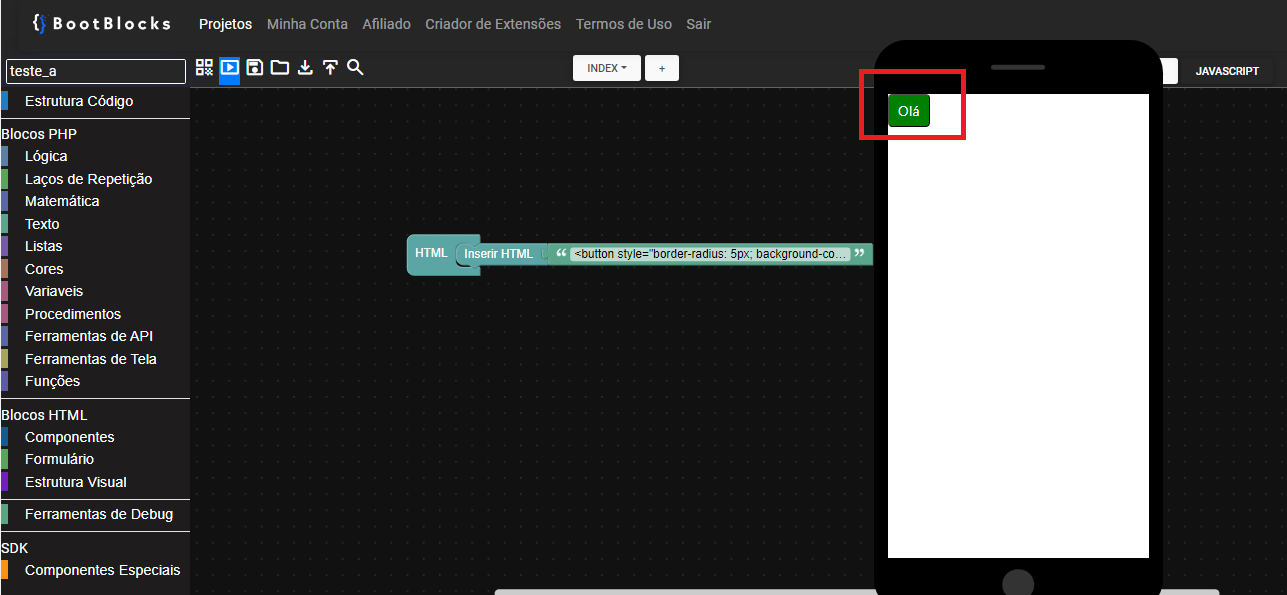
O resultado poderá ser visto no simulador:

Espero que gostem dessa nova atualização e que possamos usar o poder da Inteligência Artificial para tirar nossos aplicativos do papel.