lcmatosj
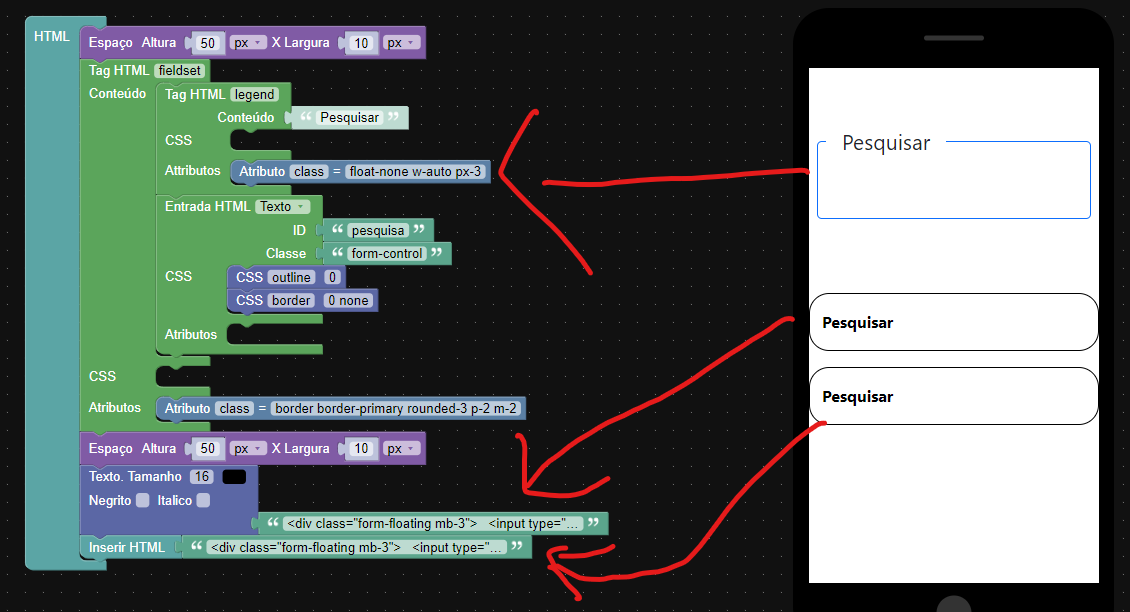
fiz assim, o codigo que usei foram 3. Gostaria de usar o segundo ou terceiro mantendo a altura da caixa , porem colocando o pesquisar conforme o modelo 1. Tem como ?
os dois ultimos esta assim:
<div class="form-floating mb-3"> <input type="text" class="form-control" id="pesquisa2" placeholder="Pesquisar" style="border: 1px solid black; border-radius: 20px; color: black; font-size:20px;"> <label for="pesquisa" style="color: black; font-weight: bold;">Pesquisar</label>
<div class="form-floating mb-3"> <input type="text" class="form-control" id="pesquisa3" placeholder="Pesquisar" style="border: 1px solid black; border-radius: 20px; color: black; font-size:20px;"> <label for="pesquisa" style="color: black; font-weight: bold;">Pesquisar</label>