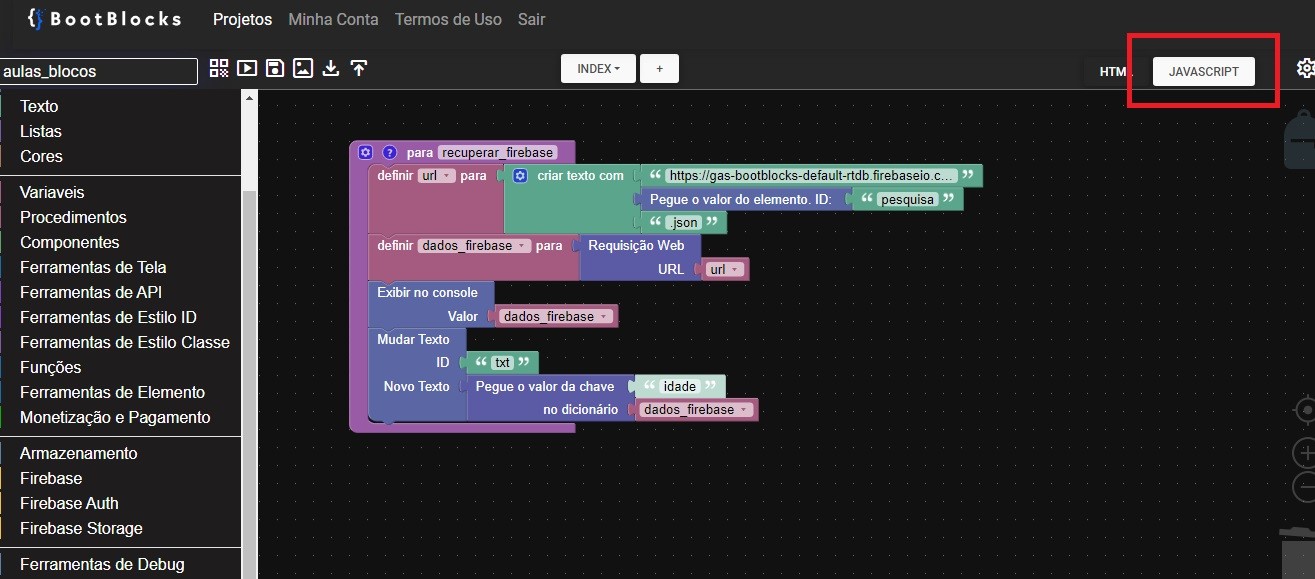
Fiz um exemplo para você:
Pode usar a url como
https://[PROJECT_ID].firebaseio.com/[NODE_NAME]/[TAG_NAME].json
No caso usei https://gas-bootblocks-default-rtdb.firebaseio.com/users/ + tag + .json
sendo a tag o valor da pesquisa la na entrada de texto em html.
Vantagens: Pode usar os blocos de lista para trabalhar com o retorno, no seu problema anterior, basta selecionar o index 1 da lista que retorna, assim vai ter acesso aos dados.
Desvantagens: Não é possível autenticar o usuário tão facilmente quanto quando usamos o SDK do firebase (blocos do firebase) por isso talvez tenha que usar as regras false para leitura.

Código exemplo: